🔎 Dezoomer sur le sujet : Tout savoir sur CSS pour un site WordPress (Et extraits de code utiles)
Vous utilisez le thème Divi ou le plugin Divi Builder. Et vous souhaitez ajouter du CSS additionnel de manière globale ? Modifier le style de vos blocs grâce à des règles CSS qui n’existent pas dans le builder ou encore styliser des éléments externes à Divi ? Allons-y ! Mais réfléchissons bien avant.

Bonnes pratiques à respecter et questions à se poser avant d’ajouter du CSS à Divi
Pour commencer. Je vous propose de vous poser les bonnes questions. En effet, en développement web, réfléchir avant d’écrire est toujours une bonne idée. Avant d’ajouter du CSS additionnel à Divi, voici quelques règles à respecter :
- S’assurer qu’une solution par défaut n’existe pas dans le Divi Builder
- Ne pas ajouter de CSS globalement s’il ne sert que sur une page (Performances)
- Ne pas ajouter de CSS inline si le style appliqué sera récurrent, préférer une classe
- Ne pas créer un thème enfant ou un plugin si le but n’est que d’ajouter quelques règles de style, les options du thème ou d’une page Divi suffiront amplement
- Se poser les bonnes questions : Si vous souhaitez ajouter des framework CSS comme Bootstrap, des librairies d’animation spécifiques, tout un ensemble de règles que vous avez créé. Alors peut-être Divi n’était pas le bon choix dès le départ ! Soyez pragmatique et évitez d’ajouter des rustines 😀
Comment ajouter du style globalement sur tout un site Divi ? (Options du thème) ⚙️
Bien que vous puissiez modifier le style des composants Divi visuellement, au niveau de chacun des blocs. C’est d’ailleurs la philosophie des page builders. Il peut être intéressant d’ajouter du CSS de manière globale.
Les raisons de procéder ainsi peuvent être multiples. Par exemple, vous pourriez vouloir styliser des éléments insérés par un autre plugin. Éléments sur lesquels vous n’auriez aucun contrôle avec le page builder Divi sans ajouter de CSS custom.
Heureusement, ajouter du style globalement sur tout votre site, c’est prévu par les développeurs de Divi. Et sans créer de nouveaux fichiers ni de thème enfant. Pour se faire vous devrez :
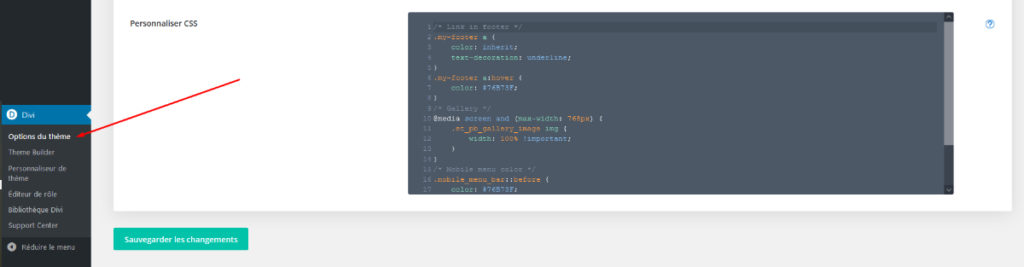
- Accéder à l’interface d’administration de votre site WordPress
- Dans la sidebar, à gauche, ouvrez le menu Divi puis cliquez sur « Options du thème »
- Dans l’onglet général, scrollez jusqu’à « Personnaliser CSS »
- Dans le mini-éditeur, ajoutez vos règles de style qui seront appliquées globalement à tout le site

Comment ajouter du CSS personnalisé sur tout une page Divi ? (Options de la page)
Si vous souhaitez ajouter des règles CSS globalement, mais sur une page uniquement. C’est à dire que les règles s’appliqueront à tous les éléments de la page, y compris ceux chargés autrement que par Divi. Mais pas en dehors de cette page.

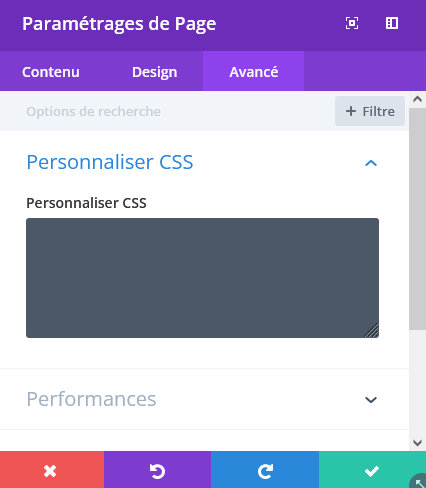
Pour se faire, vous devrez ouvrir les paramètres de la page (Avec les trois petits points en bas de votre page, dans le Divi Builder). Puis dans « Avancé » vous reconnaitrez le mini-éditeur vous permettant d’ajouter vos propres règles sous le nom « Personnaliser CSS ».
Ajouter des règles CSS sur un élément (bloc) Divi
Plus classique, Divi vous permet évidemment d’ajouter des règles personnalisées au niveau « bloc » de la construction de la page.
Ces règles ne seront ainsi pas appliquées aux autres blocs. Même les blocs similaires.
Pour ajouter des règles CSS à un composant Divi :
- Cliquez sur l’élément pour ouvrir le menu contextuel depuis le page builder
- Dans le menu contextuel, allez à l’onglet « Avancé »
- Ouvrez le menu « Personnaliser CSS »
- Écrivez vos règles dans l’éditeur
- Sauvegardez les réglages
Et voilà, vos règles CSS personnalisées sont appliquées à l’élément Divi uniquement. Si vous comptiez ajouter du style de manière un peu plus automatisée pensez à l’option « Copier les styles » ou à créer une classe CSS !
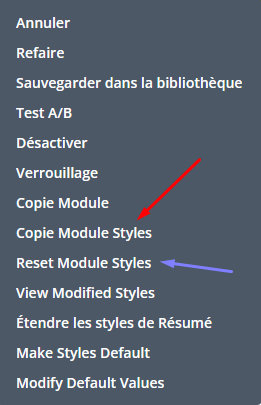
Pensez-y : L’option « Copier les styles » sur Divi copie également votre CSS personnalisé ✂️
Si vous ne le saviez pas encore. Sur Divi, vous pouvez copier le style d’un bloc pour le coller sur un autre bloc similaire.

N’oubliez pas qu’en copiant le style d’un bloc Divi copiera également toutes les règles personnalisées que vous avez écrites. Et c’est très pratique lorsque vous souhaitez appliquer une règle à plusieurs éléments similaires. (Par exemple un set d’icônes ou une succession de box. Plusieurs sections ou images…)
Vous pouvez d’ailleurs reset le style d’un module depuis le même menu contextuel. Cela peut aussi s’avérer très utile si vous vous êtes laissé emporter…
N’oubliez pas que : Des classes CSS peuvent être appliquées à des éléments dans Divi pour les styliser sans ré-écrire à chaque fois dans l’option « Personnaliser CSS »
Dans le même esprit que l’option copier les styles, pour ne pas avoir à réécrire à chaque fois les mêmes règles. Vous pouvez tout simplement ajouter des classes et des ID à vos blocs Divi.
- Cliquez sur le bloc Divi pour ouvrir le menu contextuel dans le page builder
- Allez à l’onglet « Avancé »
- Ouvrez le menu Classes et ID
- Ajoutez vos classes et ID CSS
- Sauvegardez
Vous pouvez ainsi définir un ensemble de propriétés CSS dans une classe globale, disponible sur tout le site (voir la rubrique options du thème plus haut dans cet article).
Puis appliquer ces règles à n’importe quel élément en lui ajoutant cette classe.
/* Options du thème Divi */
.my-img-aspect-ratio {
aspect-ratio: 4 / 3;
}
Voici un exemple, nous avons créé une classe CSS (dans les options du thème) qui va garantir un même ratio à nos images sur mobile et grands écrans. Plus précisément un ratio de 4 / 3. Maintenant, dans l’éditeur Divi, il me suffit d’ajouter la classe à mes images pour appliquer automatiquement cette règle.
Je pourrais ensuite « Copier les styles » de cette image, puis les coller sur toutes les autres images pour attribuer cette classe CSS sans la réécrire ni même réécrire la classe. Génial n’est-ce pas ?
L’avantage d’avoir créé une classe globale dans les options du thème. C’est que je peux ensuite attribuer cette classe quelque soit la page ! Elle est disponible partout sans avoir à la réécrire.
Créer des règles CSS sur une section Divi
Vous pouvez ajouter du CSS non pas au niveau d’un bloc mais au niveau d’une section sur Divi. Pour se faire, vous devez sélectionner la section.
Ensuite, depuis le menu, rendez vous à « Avancé » puis « Personnaliser le CSS » les règles écrites ici s’appliqueront à la section. J’ai l’impression que ça commence à devenir naturel ! 😀
Ajouter du CSS inline dans le bloc texte sur Divi (Ou comment ajouter du style précisément sur des paragraphes)
Vous pourriez avoir envie de donner un style particulier à des parties précises de vos textes lorsque vous utilisez l’éditeur Divi pour des paragraphes.
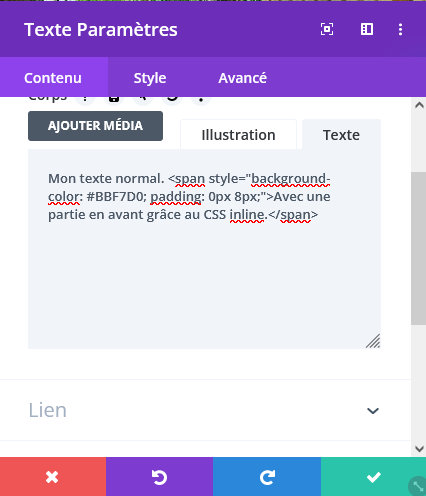
Là encore, c’est possible. En ajoutant du CSS inline. Pour se faire, lorsque vous êtes sur un bloc avec une zone de texte, passez l’éditeur dans le menu en mode « texte ». De là vous pourrez entourer les parties que vous souhaitez mettre en avant de balises, et attribuer des classes, un ID, ou directement des règles CSS avec l’attribut style.
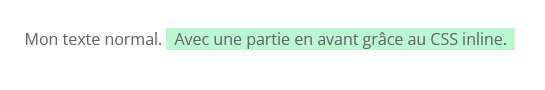
Faisons un exemple ensemble. Mettons en avant une partie de paragraphe dans le bloc texte Divi en le surlignant en vert.
Mon texte normal. <span style="background-color: #BBF7D0; padding: 0px 8px;">Avec une partie en avant grâce au CSS inline.</span>


Le CSS inline sur des paragraphes peut-être pratique pour appliquer des règles de style particulières qui ne seraient pas possibles en utilisant l’édition Divi classique.
Ajouter ou modifier du CSS dans un thème enfant pour Divi
Si vous souhaitez ajouter beaucoup de styles. Et pourquoi pas plusieurs fichiers. Ainsi que d’autres développements personnalisés. Alors peut-être que la meilleure option est de créer un thème enfant pour votre site Divi.
Vous pouvez vous référer à la partie sur les thèmes enfant du dossier CSS pour WordPress de ce site. Ou encore vous rapprocher de la documentation WordPress officielle sur la création de thème enfant.
Sachez que le fait d’avoir un site Divi ne change rien aux mécanismes du thème enfant. Un site Divi reste un site WordPress avant tout.
Insérer du CSS sur Divi via un plugin
Vous ne souhaitez pas créer un thème enfant, mais vous voulez gérer vos fichiers CSS / JS pour Divi de manière indépendante. C’est utile si vous créez un système de style complexe ou que vous en réutilisez un sur plusieurs sites. Ou encore que vous avez besoin de scripts JavaScript personnalisés. (L’éditeur de code Divi a ses limites).
Dans ce cas, copier de longs fichiers dans les options du thème peut s’avérer contre productif. Vous aurez besoin des avantages que vous procure votre éditeur de code favori.
La meilleure solution est peut-être de créer un plugin qui appellera vos fichiers CSS. Encore une fois, un site Divi est avant tout un site WordPress et vous pouvez tout à fait segmenter votre CSS dans un plugin dédié. Cela ne devrait pas du tout impacter les performances. Pas plus que d’ajouter le CSS autrement du moins.
Avant de vous lancer dans la création d’un plugin de style pour Divi, avez vous bien vérifié qu’il n’existait pas une méthode inclue dans le Divi Builder pour votre design ?
N’oubliez pas que Divi propose également des options d’export / import pour copier des styles, blocs ou sections d’un site à l’autre.
Créer une balise de style dans le header pour un site Divi
Parfois, en développement WordPress. On peut avoir besoin d’insérer directement une balise de style dans le header de nos pages.
Le CSS qui s’y trouve sera exécuté comme du CSS ajouté via un fichier externe. Sans devoir faire appel à un autre fichier.
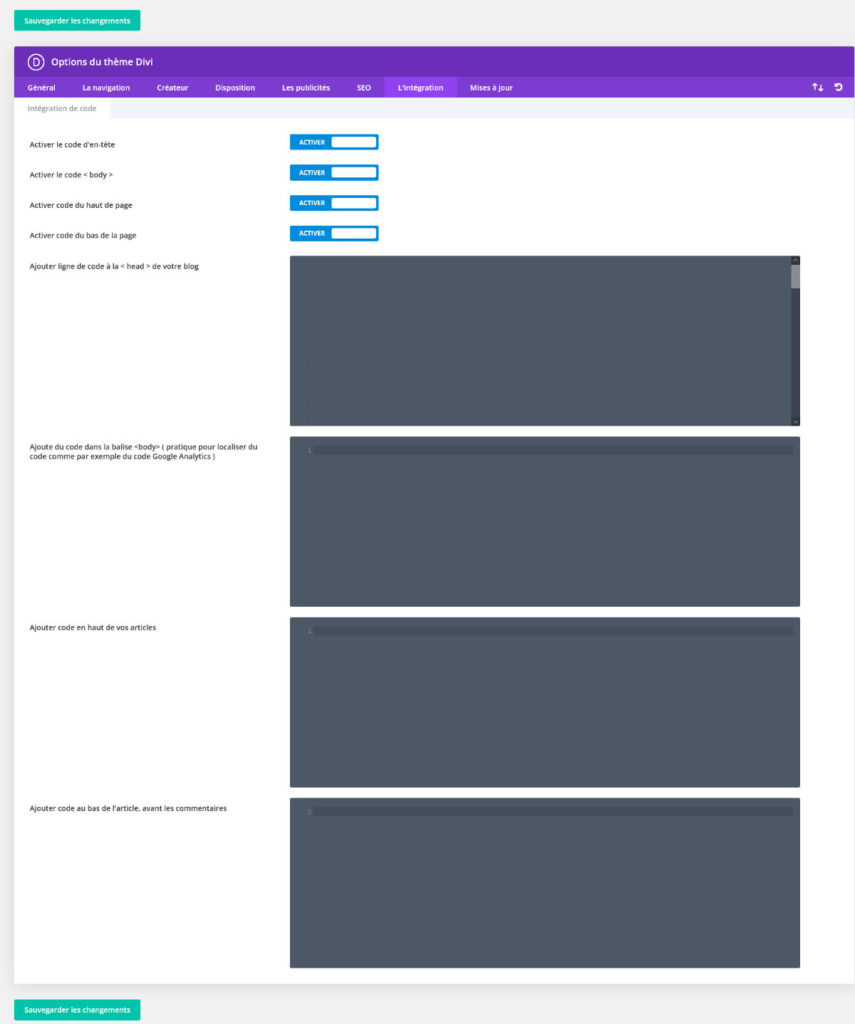
Dans les options d’intégration de Divi, vous pouvez justement ajouter des balises de CSS directement dans le header. Mais encore des scripts (Javascript) etc. C’est d’ailleurs là que vous pourrez ajouter une balise Google Analytics… Entre autre !
Pour accéder à l’intégration Divi :
- Allez dans votre dashboard WordPress
- Dans la sidebar de gauche, allez à Divi
- Ouvrez le menu Divi puis sélectionnez « Options du thème »
- Dans les options du thème, allez à l’onglet « Intégration »

Attention, n’écrivez pas directement du CSS. Écrivez bien vos règles de style entre des balises <style>. Voici un exemple de syntaxe correct pour ajouter du CSS dans le header d’un site WordPress.
<style>
/* Mes règles de CSS à écrire ici... */
</style>
Conclusion : vous savez ajouter ou modifier du style pour Divi, mais pensez toujours à vérifier qu’une solution n’existe pas par défaut dans le Divi Builder pour votre problème
Tout est dans le titre pour la conclusion de cette petite page tutoriel. Savoir ajouter et modifier du style de différentes manières est très important. En effet, il est fréquent de se retrouver dans des situations complexes, de devoir modifier le style d’éléments importés tels que des iframes, des maps Google, des players… Et pour tout ça. Pas le choix ! Il faudra écrire du CSS.
Par ailleurs, les performances d’un site internet, c’est un enjeu majeur. Le CSS étant au cœur des performances, on évitera d’ajouter du CSS globalement s’il ne sert que sur une page.
Donc connaître tous les moyens à votre disposition pour ajouter du CSS à Divi est essentiel. Toujours est-il, n’oubliez pas que Divi est un Page Builder et si votre but est d’écrire beaucoup de CSS, alors soit vous avez manqué quelques tutoriels sur le Divi Builder. Soit Divi n’était peut-être pas la bonne solution.