🔎 Dezoomer sur le sujet : Tout savoir sur CSS pour un site WordPress (Et extraits de code utiles)
Oxygen Builder est un constructeur de page visuel pour WordPress. Il se présente sous la forme d’un plugin et rencontre un certain succès. Il s’adresse principalement aux développeurs qui en tireront tous les avantages mais peut également être utilisé sans compétences en développement. Voyons comment ajouter du CSS sur un site WordPress construit avec Oxygen Builder.
Créer un fichier de style CSS global sur Oxygen Builder
Oxygen permet de créer des fichiers CSS qui seront chargés globalement sur le site. Un peu à l’image du fichier style.css si vous êtes familier du développement de thèmes WordPress.

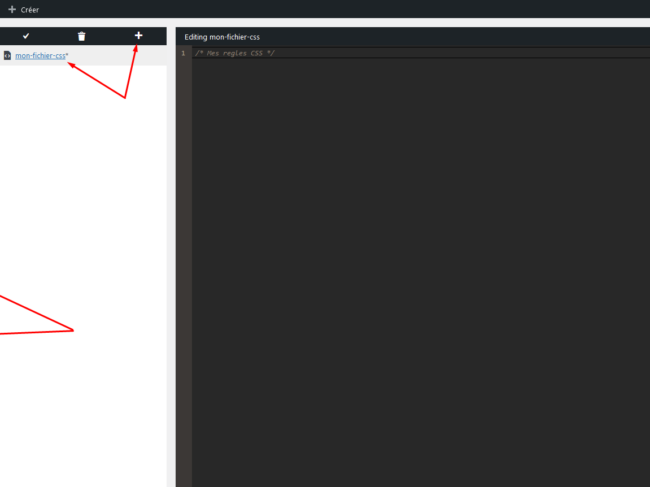
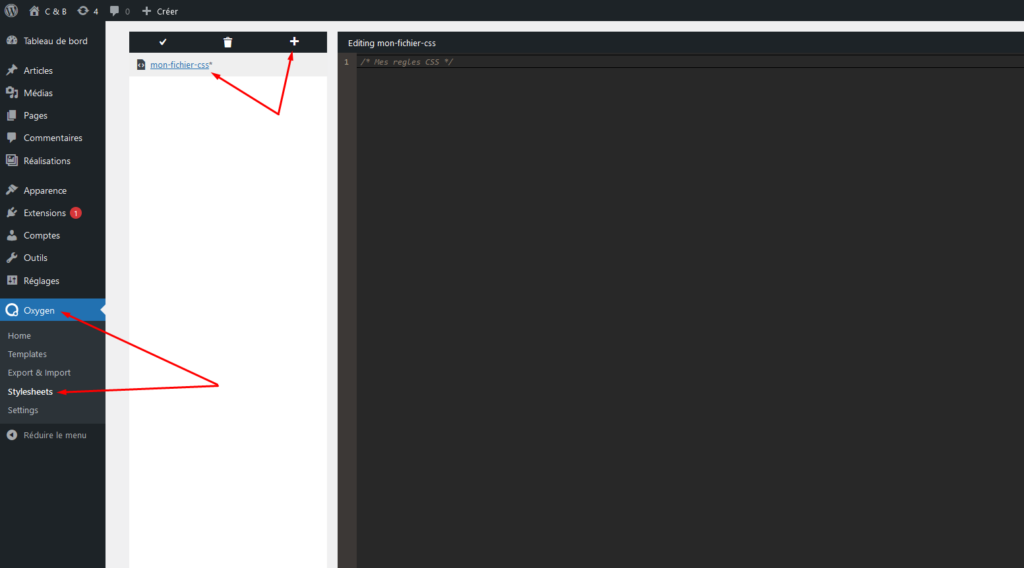
Pour créer votre premier fichier CSS sur Oxygen, depuis votre back-office WordPress, allez à Oxygen > Stylesheets.
Là, vous pourrez gérer et éditer vos fichiers existants et en ajouter de nouveaux. Un éditeur de code est disponible sur le volet de droite pour y écrire vos règles.
Attention, ces fichiers sont chargés globalement sur tout le site. Si vous souhaitez écrire des règles spécifiques à une page ce n’est peut-être pas le meilleur endroit pour le faire pour ne pas impacter les performances.
Accéder aux fichiers CSS depuis le constructeur visuel d’Oxygen
Les éditeurs du plugin ont aussi prévu de vous donner accès à vos fichiers CSS globaux directement depuis le constructeur de page.

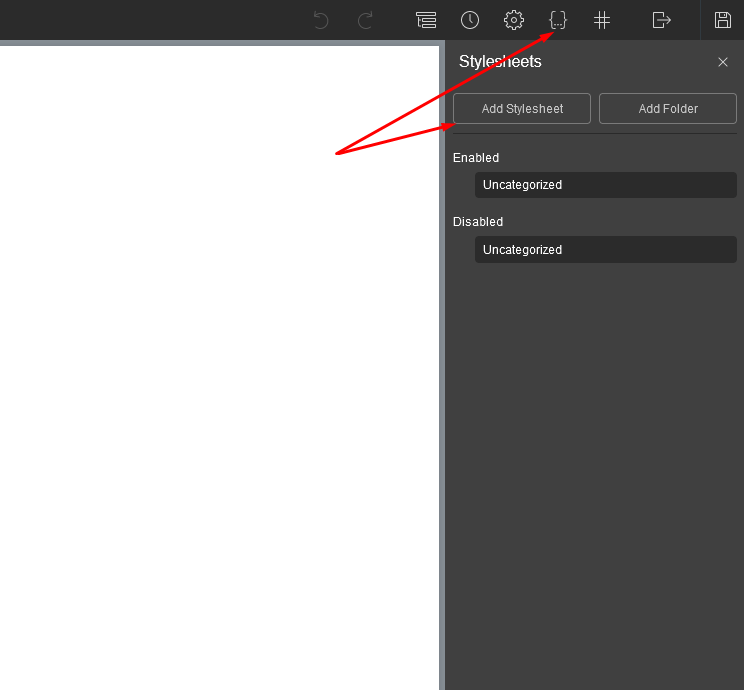
Lorsque vous êtes en mode édition avec Oxygen, une barre de navigation avec des icônes est disponible en haut. Cliquez sur l’icône {…} pour ouvrir le panneau d’administration des fichiers CSS. Si vous remarquez que votre fichier n’est pas chargé, assurez vous qu’il n’est pas dans le dossier “Disabled”.
Les classes CSS réutilisables dans Oxygen Builder
Avant d’utiliser des fichiers CSS classiques pour créer des classes CSS. Assurez vous de ne pas avoir raté une puissante fonctionnalité du plugin. La création de classes réutilisables de configuration de bloc.
Vous pouvez en effet appliquer toutes les configurations disponibles pour votre bloc sur une classe CSS et réappliquer cette classe à d’autres blocs. Ainsi si vous modifiez votre classe, tous les éléments du site qui l’ont seront également modifiés. « Euh, comme CSS quoi… ». Oui, mais en bénéficiant de la puissance de l’éditeur visuel et des menus catégorisés d’Oxygen.

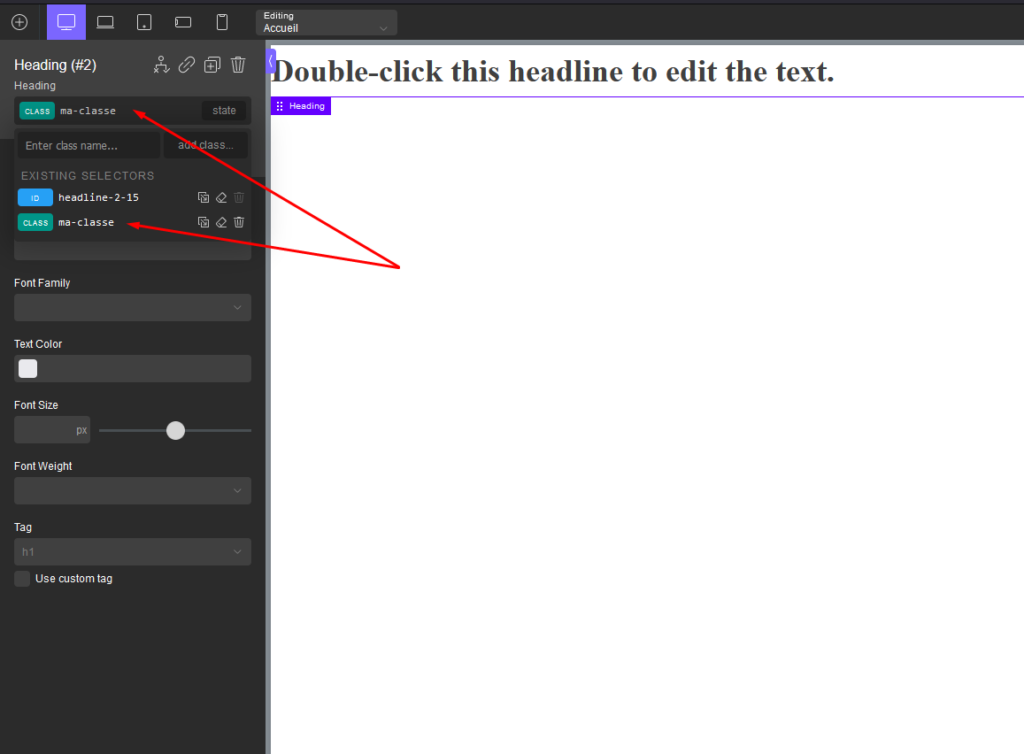
Pour créer votre classe, depuis le panneau d’édition d’un bloc cliquez sur le champ qui contient l’ID, au sommet du volet. Vous pourrez ajouter des classes. Les classes utilisées récemment ou sur des blocs de ce type vous seront suggérées pour gagner du temps.
Écrire du CSS directement dans les blocs et éléments d’Oxygen
Si les modifications visuelles proposées dans les menus du bloc ne vous suffisent pas à atteindre votre but et que vous souhaitez écrire du CSS personnalisé au niveau du bloc. C’est prévu.

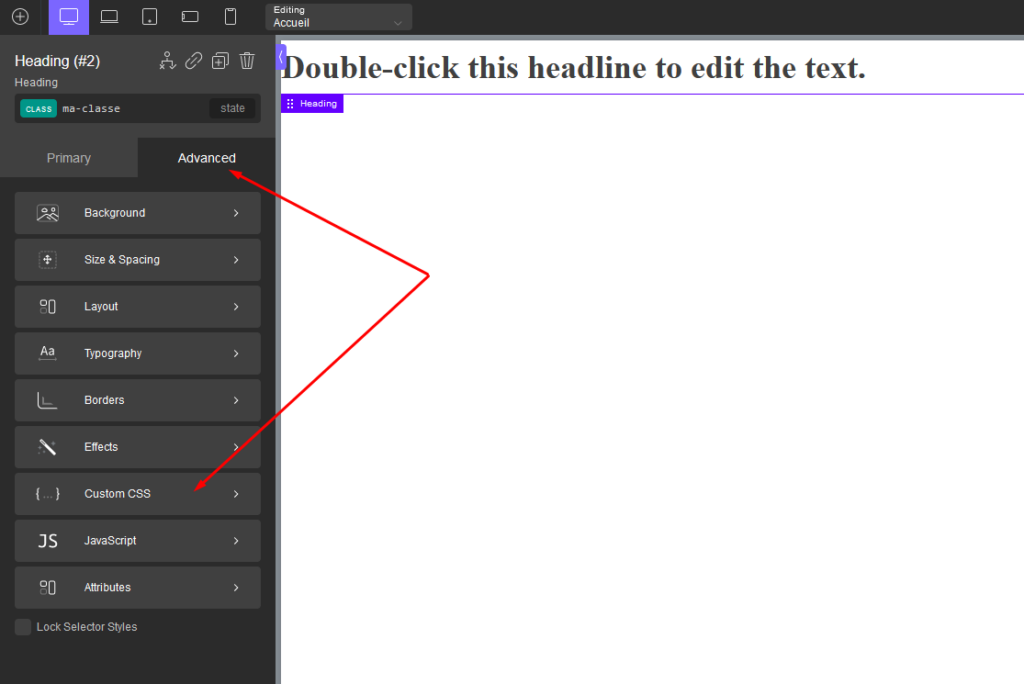
En ayant sélectionné un bloc, allez à Advanced > Custom CSS pour afficher l’éditeur de code. Les règles CSS écrites ici s’appliqueront uniquement à ce bloc.
Ajouter vos styles depuis un plugin
Enfin, si vous avez une idée bien précise de la manière dont vous voulez gérer vos styles. N’oubliez pas qu’un site construit avec Oxygen Builder est d’abord un site WordPress. Vous pouvez donc créer un plugin et y insérer du CSS avec vos conditions.
Oxygen Builder et framework CSS (Bootstrap, Tailwind…)
Il est théoriquement possible d’utiliser un framework CSS type Bootstrap avec Oxygen Builder. Il suffirait d’insérer un lien CDN ou d’installer et charger les fichiers via un plugin.
Cependant, par design, un constructeur visuel de page et un framework CSS sont incompatibles. Réfléchissez à votre solution avant de démarrer le projet. Si vous avez besoin d’un framework, peut-être qu’Oxygen n’est pas le meilleur choix pour vous.