🔎 Dezoomer sur le sujet : Tout savoir sur CSS pour un site WordPress (Et extraits de code utiles)
Vous utilisez le nouvel éditeur Gutenberg et souhaitez tout savoir sur l’ajout de classes ou ID CSS ? Vous êtes au bon endroit pour un petit tutoriel WordPress rapide et efficace. Découvrez au passage comment renvoyer à des sections précises de votre contenu. A utiliser les classes de votre framework CSS favori dans l’éditeur WordPress pour styliser vos articles… Et peut-être un peu plus !

L’éditeur WordPress Gutenberg, un monde de bloc 🧊
Si vous êtes un nouvel utilisateur de WordPress. Ou que vous avez l’habitude de l’éditeur classique. Commençons par le commencement. Gutenberg est le nouvel éditeur WordPress apparu à partir de la version 5.0.
Dans ce nouvel éditeur, tout est un bloc. En effet, même un paragraphe ou un titre est un bloc dans Gutenberg. Se faisant WordPress suit la tendance « tout composant » du web. Laissant aux développeurs et aux webmasters plus de libertés pour structurer les pages web.
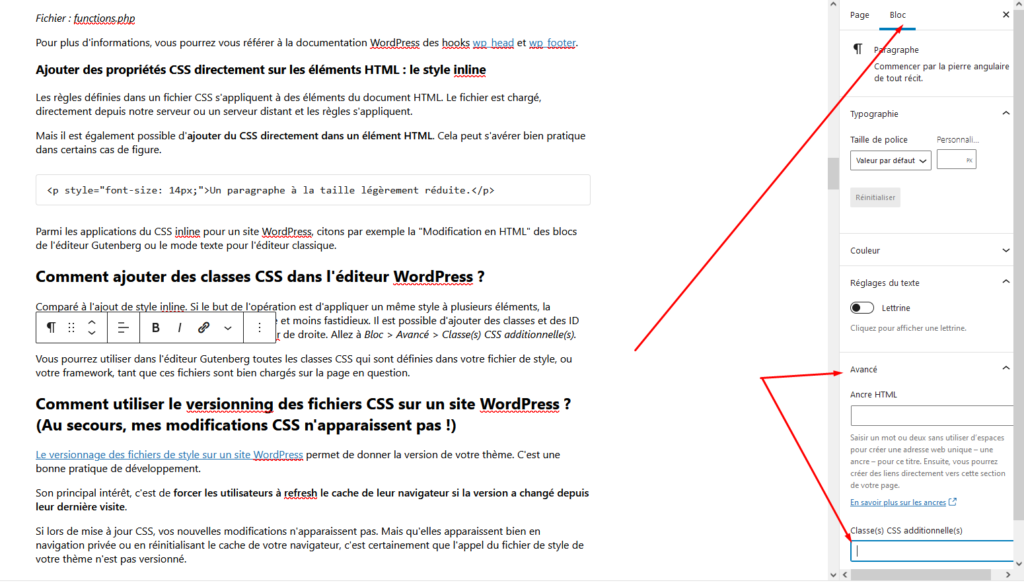
Comment ajouter une classe ou une ancre HTML dans l’éditeur WordPress Gutenberg ?
- Cliquez sur n’importe quel bloc dans l’éditeur
- Dans la sidebar à droite, allez à l’onglet « Bloc » (les onglets sont en haut de la sidebar)
- Toujours dans la sidebar de droite, ouvrez le sous-menu « Avancé »
- Ajoutez votre ancre HTML ou vos classe(s) CSS additionnelle(s)

L’utilité des classes et ID (Ancres HTML)
Il existe plusieurs raisons qui peuvent vous amener à vouloir ajouter des classes ou ID à vos blocs dans Gutenberg. Pour des raisons de style, de logique ou de navigation.
A quoi sert un ID CSS (Ancre HTML)
Ajouter une ancre HTML à un bloc Gutenberg vous permet de créer une navigation « on-page ». C’est à dire que vous allez pouvoir créer des liens d’un endroit à un autre de votre page.
C’est également un « ID » CSS. Qui peut-être utiliser pour vos scripts JavaScript.
Contrairement aux classes, un ID est sensé être unique sur une page. Pour vos styles, préférez donc les classes.
NOTE : Vous n’avez pas besoin de déclarer un ID dans votre fichier de style pour que la navigation on page fonctionne. Contrairement aux classes qu’il faut déclarer dans un fichier CSS pour appliquer du style.
A quoi sert une classe CSS additionnelle
Ajouter une classe CSS additionnelle à vos blocs Gutenberg vous permet de leur appliquer des règles de style que vous aurez créées au préalable. Pour que les règles s’appliquent, le fichier qui appelle les règles doit bien être chargé sur la page en question.
Vous pouvez créer des classes additionnelles dans votre fichier style.css (Dans votre thème ou votre thème enfant WordPress). Elles seront alors disponible pour être utilisées dans l’éditeur !
Vous pouvez également utiliser les classes d’un framework CSS comme Bootstrap ou Tailwind dans l’éditeur Gutenberg. Si vous en utilisez un et que ce dernier est bien appelé globalement sur votre site.
Ce bloc utilise les classes CSS additionnelles « alert » et « alert-info » de Bootstrap pour avoir un style différent. Les classes ont été ajoutées depuis l’éditeur Gutenberg. Et celà fonctionne. Car Bootstrap est chargé sur tout le site Ncwebstudio.
Exemple de classes et ID CSS
Ci-après un exemple de déclarations CSS pour une classe, précédée d’un « . » puis un ID, précédé d’un « # ».
.mon-surlignage {
background-color: #93C5FD;
padding: 0 8px;
}
#section-css-gutenberg {
background-color: #f7f7f7;
padding: 64px;
}
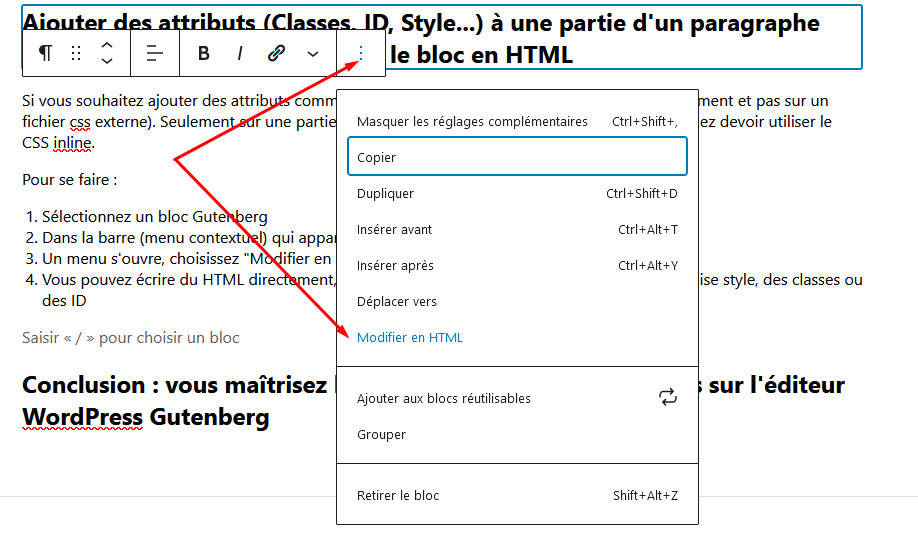
Ajouter des attributs (Classes, ID, Style…) à une partie d’un paragraphe Gutenberg seulement : Modifier le bloc en HTML ⚙️
Si vous souhaitez ajouter des attributs comme une classe, un ID ou encore du style (écrit directement et pas sur un fichier css externe). Seulement sur une partie d’un paragraphe dans l’éditeur Gutenberg. Vous allez devoir utiliser le CSS inline.
Pour se faire :
- Sélectionnez un bloc Gutenberg
- Dans la barre (menu contextuel) qui apparaît, cliquez sur les trois petits points
- Un menu s’ouvre, choisissez « Modifier en HTML »
- Vous pouvez écrire du HTML directement, vous permettant d’ajouter du CSS inline avec la balise style, des classes ou des ID

<p>Mon paragraphe Gutenberg. <span style="font-size: 18px;">Et une partie écrite plus grosse.</span> tout ça avec l'édition en mode HTML.</p>
Faire des liens on-page avec les ancres HTML (ID CSS)
Pour clarifier : une ancre HTML, on appelle ça un ID en CSS. Mais les deux représentent la même chose : un élément unique sur votre page.
Vous pouvez utiliser les ancres HTML, que vous pouvez ajouter depuis l’éditeur Gutenberg. Pour renvoyer à des passages de votre page.
Il vous suffit d’ajouter une ancre (ID) à un élément. Puis, depuis n’importe où sur votre document. Vous pourrez renvoyer à cet endroit avec un lien classique. Ce lien devra être dirigé vers #id-css
Vous pouvez même renvoyer vers des sections particulières d’une autre page en écrivant dans votre lien /la-page-en-question/#id-css
Allez un petit exemple au cas où vous auriez déjà comment ajouter une classe dans l’éditeur Gutenberg.
Conclusion : vous maîtrisez les classes et ID CSS additionnels sur l’éditeur WordPress Gutenberg
En conclusion pour cette page tutoriel simple et efficace : vous êtes maintenant capable d’ajouter et modifier des classes et ID CSS additionnels sur l’éditeur Gutenberg. Au niveau du bloc ou en modifiant le bloc en mode HTML.
Vous avez également compris comment faire des liens on-page pour renvoyer à des passages de votre contenu.
Si vous souhaitez en apprendre plus sur le CSS pour WordPress, essayez de revenir au grand dossier sur le CSS et WordPress.