🔎 Dezoomer sur le sujet : Création de site internet : comment faire (Guide)
Si vous cherchez à créer un site vitrine efficace et que vous ne savez pas par où commencer, vous êtes au bon endroit.
Site vitrine, landing page : l’arme ultime pour convaincre et rassurer
Un site internet, dans tous les secteurs et quelle que soit la cible : c’est l’arme ultime pour convaincre, rassurer, se faire connaître et finalement : atteindre vos objectifs.
Avoir un site vitrine c’est répondre à vos visiteurs 24 heures sur 24 et 7 jours sur 7. C’est pouvoir suivre les statistiques, les comportements de votre audience, en tirer des conclusions. Améliorer votre image et votre visibilité. C’est pourquoi pas également l’occasion de redéfinir vos offres, votre image de marque, vos contenus et d’éblouir vos prospects.
Voici 5 conseils pour réussir la création de votre site vitrine ou votre landing B2B ou B2C efficacement.
❌ 1ère erreur si vous vous êtes dit : ça sera bleu blanc – avec un super logo et le nom du projet au milieu d’une bannière, un peu comme tel et tel concurrent mais en plus sympa ❌
Landing page : page d’accueil d’un site internet, page cible d’une campagne de marketing ou encore site internet en one-page.
Lexique
1. Définissez d’abord la cible de votre site
On regarde la cible avant de tirer. C’est aussi vrai pour réussir un site internet.
Cela peut paraître bête, ou évident. Mais c’est bien la première étape et il ne faut pas la précipiter. Un site internet est fait pour être visité, pour transmettre un message et une impression. Et il n’est pas fait pour être visité par vous !
Voici des pistes de questions à vous poser :
Qui va le visiter ? Des particuliers ? Des professionnels ?
Quel est l’âge de vos visiteurs ? Leur milieu socio-professionnel ?
Vos visiteurs sont ils susceptibles d’avoir des points communs, même en dehors de vos produits ou services ? Une passion ? Un métier ?
Vous avez compris, il est important de définir à qui on s’adresse. Et c’est pour ça que je ne travaille qu’en sur mesure pour atteindre les meilleurs résultats.
En fonction du profil type de votre visiteur, vous pourrez adapter vos contenus, votre jargon, votre navigation…
2. Mettez votre message, votre offre et/ou votre valeur ajoutée au clair
Après avoir défini votre cible, ce qui est le point le plus important. Il reste à déterminer votre message. Et là aussi ça peut sembler évident mais détrompez vous ! La plupart du temps, vous savez tellement bien ce que vous avez à vendre ou à proposer que vous en oublierez une partie quand il s’agit de le présenter.
Organisez au brouillon le contenu de votre futur site internet
Je vous conseille, dans le cas d’une landing (page d’accueil d’un site internet vitrine) – de préparer un petit document Word. Mettez-y un paragraphe par point clé qui vous vient à l’esprit. Sans style, rien qui vous influence. Et écrivez le pour la cible que vous venez d’imaginer au dessus. Qu’est-ce qui vous différencie ? Quels sont les points clés de vos services, votre produit, votre association… ?
De préférence sous la forme : Un titre accrocheur, punchline ou minimaliste – une description.
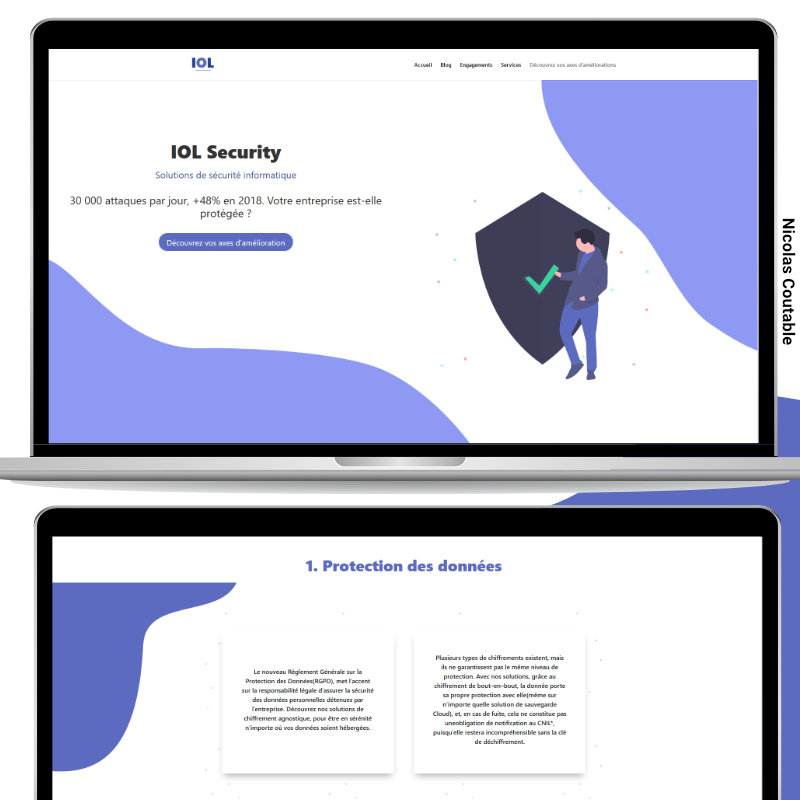
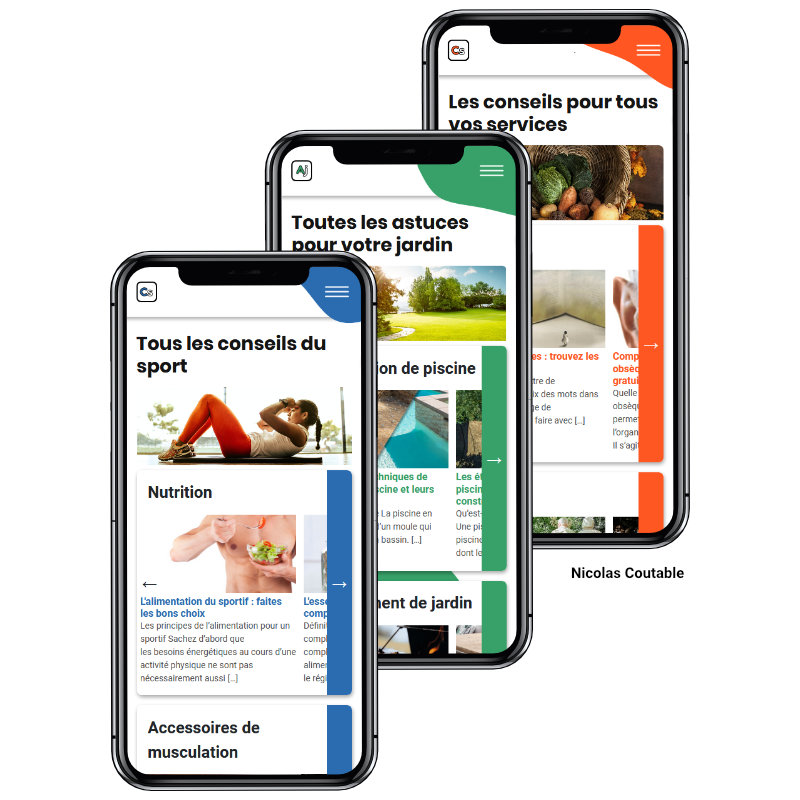
Exemple pour la landing de mon site internet, une section pour préciser que mes réalisations sont bien optimisées pour mobile. Titre : « Mobile first. » – Description « Selon votre activité, jusqu’à 50% et plus de vos visiteurs viennent d’un navigateur mobile. Avec nc-webstudio, votre site internet est plus que 100% accessible : il est conçu pour. »
Contenu de la section « Mobile First » sur ma landing page.
N’oubliez pas, vos visiteurs ne lisent pas toujours, ils scannent rapidement la page, souvent.
Tout ce qui vous semble nécessiter plus de contenu que ça, mettez le à part car il s’agit peut-être de vos futures pages.
Lorsque vous avez toutes vos « Sections » bien rédigées pour votre cible, vous tenez sûrement une belle ébauche de contenu pour votre landing page. Bien joué.
Me faire accompagner3. Ajoutez du contenu média qui claque
Illustrez vos arguments avec du contenu média adapté.
❌ Si vous aviez commencé à chercher des bannières pour illustrer, des vidéos ou des animations, que vous étiez déjà sur votre logiciel de designer en train de jouer de la courbe avant d’avoir terminé les points 1 et 2. Vous vous êtes sûrement trompé. ❌
En effet. Vos contenus média doivent illustrer. Donc ils doivent coller à vos propos, à vos titres, à l’image que vous vous êtes fait de votre cible. Ils ne doivent pas être pris au hasard ou à peu près. Ils marqueront et donneront envie de lire, continuer, ou pas. Et ils participeront grandement à convaincre, rassurer. Donc finalement vendre.
Gros bonus pour la vidéo et les animations ! Tout ce qui bouge attire l’œil. Mais attention à l’UX et aux performances, parfois, moins, c’est plus.
Si vous n’avez pas de budget vidéo, essayez coverr.co pour en trouver gratuitement des libres de droits.
On ne néglige pas les photos. Grand classique du web, les bannières et images peuvent très bien communiquer. Surtout si ce sont des photos de vos produits, de vos locaux, de votre équipe, de vos services. Bref, vos photos !
Vous n’avez pas de photos perso ? Jetez un œil sur Pixabay. C’est aussi gratuit et libre de droit.
ATTENTION : Vos médias doivent être optimisés pour le web, exportés à la bonne taille, au bon format et si possible compressés !
4. Maintenant vous pouvez commencer à penser direction artistique
Une charte graphique qui vous ressemble. Sans trop en faire.
Cette étape, souvent et je m’en suis rendu compte à force de discuter avec mes prospects, vient d’abord à l’esprit quand on pense à créer ou faire créer son site internet. Mais comme vous avez lu ce guide vous ne vous êtes pas fait avoir.
Et maintenant que vous avez votre cible, votre message, vos arguments, votre document word avec les potentielles futures sections de votre site internet et des contenus média. Vous pouvez penser, avec tout ça sous les yeux, à la direction artistique que vous pouvez prendre.
Bien souvent, si vous voulez faire réaliser un site internet c’est que vous avez déjà une couleur, un logo, un thème bref : une DA ou au moins une ébauche.
N’ayez pas peur de vous dire : tiens, ça ne correspond peut-être pas ou plus à ce que l’on souhaite. Car c’est sans doute le bon moment de changer.
Regardez un peu ce qui se fait ailleurs, ce avec quoi votre cible est susceptible d’accrocher. Trouver quelque chose qui vous ressemble.
Je recommande de faire appel à un pro (et pas seulement parce que j’en suis un). Et de le faire sans à priori, d’en discuter avec lui. Si vous avez tous les éléments du dessus, pas de doute il ne pourra pas se louper ! Mais si vous voulez vous amuser à cet exercice seul, voilà à quoi ça peut ressembler :
Couleurs : Bleu clair, bleu foncé, noir profond, blanc
Thème : Espace, minimalisme
Éléments récurrents de la charte graphique : Ombres légères, 3 coins carrés 1 coin arrondi, une hauteur complète d’écran par argument de la landing (chaque argument prend tout l’écran), dégradé de bleu, très gros titres et exagération du vide (le gigantisme et le vide de l’espace).
Exemple de direction artistique mise par écrit de mon site internet
N’hésitez pas à faire faire des maquettes de votre projet !
Obtenir un devis gratuit pour mes maquettes5. Appelez à l’action de vos utilisateurs !
Tant d’effort pour convaincre. Il faut donner l’opportunité de s’engager : tout de suite !!
Ne négligez pas ce dernier point. Une landing page ou un site vitrine réussi doivent appeler à l’action de vos utilisateurs. S’ils sont convaincus, ils doivent pouvoir s’engager : tout de suite.
Demande de devis, prise de contact, inscription à une newsletter, demander à être rappelé, demander à faire un essai, s’inscrire…
Peu importe quelle action vous visez, essayez de ne pas en viser trop sur votre page d’accueil pour éviter d’avoir l’air oppressant.
N’ayez pas peur de vous répéter. Vos utilisateurs consultent en diagonale, s’ils sont convaincus par vos arguments, que vous avez présenté dans un superbe écrin : ne loupez pas une occasion de les faire décider tout de suite.
Il y a 10 CTA (call to action) sur ma landing page à l’heure où j’écris cet article. Si vous les présentez bien, pas de soucis !
Bonus : testez, mesurez, corrigez, testez encore !
Votre cible est unique, vous êtes unique et ce que vous avez à proposer aussi. Tout ce que l’on vient de voir dans cet article vous emmène vers une landing page unique qui a pour but de séduire rassurer et convertir.
Ne soyez pas fermés ni trop sûrs de vous. N’hésitez pas à tester ! Mesurez les résultats obtenus, et testez encore. Jusqu’à trouver la formule qui marche le mieux. Et si elle marche mieux, peut-être qu’elle peut marcher encore mieux.
Définition d’un site vitrine efficace
Avant de partir. Un point très important. On a parlé d’efficacité tout au long de cet article. Mais qu’est-ce que c’est efficace ?
En fait, ça dépend de vous ! Donc ça aussi il ne faut pas oublier de le définir. Il faut définir des indicateurs clés de performance, là, on s’aventure dans le domaine du marketing et du growth hacking. Mais ce n’est pas si obscure que ça c’est même plutôt simple pour commencer.
Fixez vous des objectifs SMART. Pour Spécifique (c’est à dire vous être personnel) Mesurable (c’est quand même plus pratique pour mesurer l’efficacité) Atteignable, Réaliste, Temporel
Exemple : J’aimerais que 2% de mes visiteurs me demandent un devis via les call-to-action de la page d’accueil dès leur première visite. Après en avoir pris plein la vue sur ma landing. Et ce la première année du site.
C’est spécifique, mesurable et temporel. Après avoir analysé les résultats, on pourra apporter des correctifs, retenter autre chose etc.
Je veux une landing efficaceConclusion
Nous venons de voir en 5 étapes, 5 conseils, comment réussir un projet de landing page ou de site vitrine. Je pars du principe, que seul du développement et du design sur mesure peuvent atteindre des résultats convaincants. Mais surtout : un vrai travail de réflexion et de remise en question sur votre projet.
Je suis ravi si cet article vous aide dans votre projet web et je serais encore plus ravi de vous y aider personnellement, alors n’hésitez pas.
-
Le rôle du webmaster et pourquoi en prendre un
-
Votre agence web en freelance
-
Combien coûte l'hébergement d'un site internet ?
-
9 Astuces pour créer un portfolio qui fait la différence
-
Tout savoir sur l'image pour votre site web
-
Créer un site internet professionnel : guide en 9 chapitres
-
Comprendre la maintenance d'un site internet et la réaliser soi même en 2023
- Guides et astuces sur la création de site internet par métiers ou activités
-
Les mentions légales sur un site internet : vos obligations