🔎 Dezoomer sur le sujet : Site internet professionnels avec WordPress
Vous êtes rédacteur web ou éditeur d’un site WordPress et souhaitez tout savoir sur l’alignement de vos textes avec l’éditeur Gutenberg ? Vous êtes au bon endroit ! Surtout si vous ne savez pas comment justifier vos textes.

Comment aligner son contenu avec le nouvel éditeur WordPress : Gutenberg
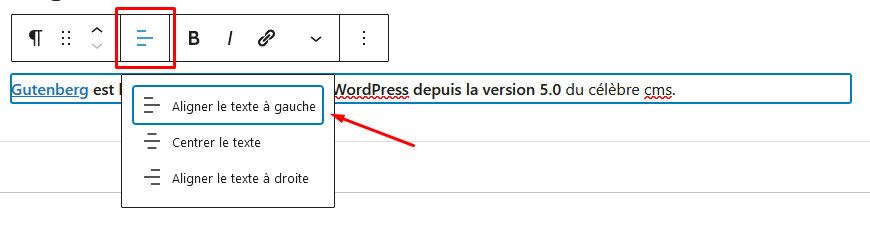
Gutenberg est le nouvel éditeur de contenu WordPress depuis la version 5.0 du célèbre cms. Pour aligner un bloc de texte, il faut d’abord le sélectionner. Un menu contextuel apparaît alors au dessus du bloc. Dans ce menu contextuel (barre qui apparaît sur l’impression d’écran ci-dessous), vous avez tout ce qu’il faut pour formater votre texte. Et notamment gérer vos alignements à l’aide d’un bouton qui ouvre un sous menu : à droite, à gauche et centrer.
C’est également ici que vous pourrez transformer une partie du texte en lien, le mettre en gras, le souligner, modifier le type de bloc etc.

Toutefois, vous n’avez pas d’option pour justifier votre texte dans ce menu contextuel. Heureusement, plusieurs options s’offrent à vous.
Justifier son texte dans l’éditeur Gutenberg en transformant le bloc en HTML
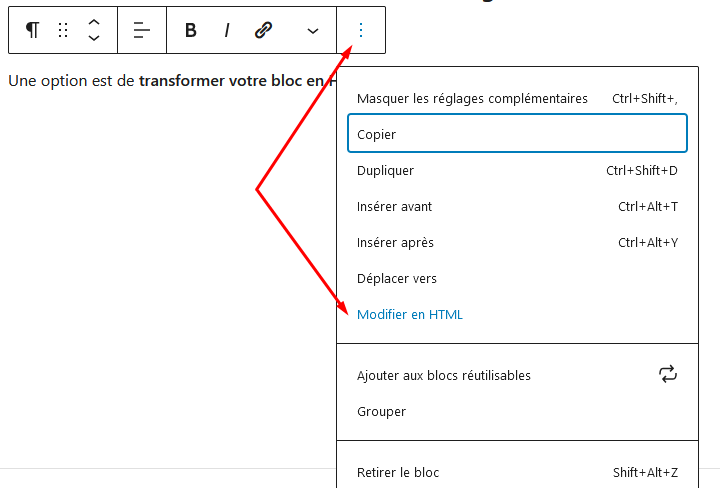
Une option est de transformer votre bloc paragraphe en HTML et d’y ajouter la règle CSS pour justifier votre texte. Ou d’ailleurs, n’importe quelle règle de style.

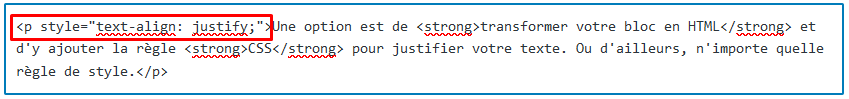
Une fois modifié en HTML, votre bloc s’affiche comme il s’afficherait dans un éditeur de code. C’est la version qui sera lu par les navigateurs. Vous pouvez ajouter dans la balise ouvrante <p> une règle de style pour justifier votre texte. Comme sur la capture d’écran ci-dessous.

Voici le code à copier dans votre balise <p> pour justifier votre texte :
style="text-align: justify;"
Justifier ses textes avec une classe CSS globale
Plutôt que de justifier vos contenus de la sorte, il peut être intéressant d’adopter une approche plus globale et de créer une classe CSS. Pour se faire, créez une classe dans votre fichier style.css en copiant le code ci-dessous.
/* Classe CSS pour justifier mon texte dans l'éditeur Gutenberg */
.nc-justify-text {
text-align: justify;
}
Consultez la documentation Mozilla pour plus de détails sur la propriété text-align.
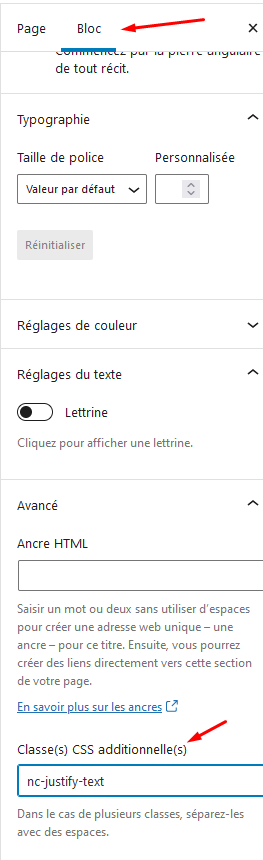
Puis ajouter là au niveau du bloc en renseignant directement cette classe comme sur la capture écran ci-après :

Aligner ou justifier les textes de mon site WordPress sur les pages qui n’ont pas été créées avec l’éditeur Gutenberg
Sur un site WordPress, toutes vos pages n’ont pas forcément été créées avec l’éditeur Gutenberg. Certaines peuvent être gérées par votre thème ou un plugin de page builder comme Divi ou Elementor.
La solution de la classe CSS globale, si vous avez ajouté la règle évoquée plus haut à votre fichier style.css. Peut être utilisée sur tout votre site. Par conséquent, si vous trouvez un moyen de renseigner une classe CSS sur l’élément, cela devrait fonctionner.
Si le contenu que vous souhaitez aligner est géré par un page builder, ils proposent généralement tous une option visuelle pour aligner assez simplement votre contenu. Si ça ne fonctionne pas, vérifiez que vous n’avez pas renseigné une règle contradictoire sur un bloc container ou au niveau de la page dans votre page builder.
Enfin, si le contenu à aligner ou justifier est rendu par un template WordPress contenu de votre thème, il faut d’abord déterminer quel template rend la page en question. Consultez la Template Hierarchy de WordPress. Et ouvrez votre thème dans un éditeur de code.
Une fois le template identifié, il y a de grandes chances pour que les éléments HTML parents contiennent une classe qui gère l’alignement. Ou une classe CSS globale s’occupe de l’alignement du texte à travers tout le site. Il faut override cette règle CSS pour justifier votre texte. Soit sur la règle globale si votre modification d’alignement vise tout votre site. Soit au niveau de l’élément HTML si la modification doit être ciblée.
Si vous ne souhaitez pas mener l’enquête, ou que votre règle semble ne pas marcher, il est toujours possible d’ajouter du CSS directement dans la balise, comme mentionné plus tôt. Une règle CSS inline permet de forcer l’alignement même si une autre règle contradictoire est renseignée ailleurs avec le code suivant :
style="text-align: justify !important;"
Déterminer d’où vient la règle qui modifie mon alignement de contenu
Enfin, si en ayant tout essayé, il n’est pas possible d’aligner votre contenu. Vous avez certainement une règle globale qui override (passe par dessus) toutes vos tentatives.
Pour savoir d’où vient cette règle, depuis votre navigateur, faites un clic droit sur l’élément puis sélectionnez « Inspecter l’élément ». Ou faîtes « F12 ». Vous êtes dans l’inspecteur HTML de votre navigateur. Depuis ici, vous pouvez voir toutes les règles de style qui s’appliquent à vos éléments, et commencer votre enquête pour trouver votre coupable et reprendre le contrôle de vos alignements de texte.
Justifier dans l’éditeur classique WordPress avec des raccourcis clavier
Si vous utilisez l’éditeur classique WordPress et non le nouvel éditeur Gutenberg. Vous pouvez justifier votre texte à l’aide de raccourcis clavier !
sur Windows : ALT + MAJ + J
sur MacOS : CMD + MAJ + J
Et voilà, votre texte se justifie dans l’éditeur classique.
Vous voilà prêt pour aligner et justifier vos contenus comme bon vous semble sur vos sites et blogs WordPress !
Demander un devis gratuit pour mon site WordPress-
Les 7 avantages d'un thème WordPress sur-mesure
-
Freelance WordPress : choisissez le bon !
-
Combien Coûte un site WordPress ? (Calculateur et Simulations 2024)
-
Tout savoir sur CSS pour un site WordPress (Et extraits de code utiles)
-
Agence web WordPress Nc-webstudio : la qualité agence au prix freelance
-
Le grand guide du devis pour la création de site internet WordPress
-
Comment installer WordPress en localhost ou manuellement ?
-
Connexion à un site WordPress : Admin, SQL, FTP, mot de passe oublié
-
Slug et Permaliens WordPress : Guide définitif
-
Thèmes WordPress : Comprendre et choisir en 2023 [Guide définitif]
-
Comment changer ou ajouter un logo sur un site WordPress ?