🔎 Dezoomer sur le sujet : Site internet professionnels avec WordPress
Vous êtes l’heureux propriétaire d’un site WordPress et souhaitez ajouter ou changer votre logo ? Voyons ensemble où chercher et comment procéder ! Quel que soit le cas de figure. 100% de réussite !
Je vais vous présenter le cas de figure le plus classique et vous aider à trouver comment modifier votre logo. De la technique la plus probable jusqu’à la plus improbable. Nous verrons ensuite les cas particuliers, pour les logos les plus récalcitrants ! Qu’il s’agisse d’un thème WordPress pré-fait, d’un page builder, d’un site sur mesure. Vous quitterez cet article en ayant modifié votre logo !
Repérez les différents endroits où le logo doit être ajouté ou modifié (ça sera utile pour la suite)
Tout d’abord, il faut identifier les endroits où le logo apparaît. En fonction d’où il se trouve et de comment il a été placé là, les moyens de le mettre à jour ne seront pas forcément les mêmes.
En général, on retrouve le logo à deux endroits quasiment systématiquement :
- En tête du site (header)
- Pied de page du site (footer)
Si le logo apparaît à d’autres endroits, nous verrons comment le modifier partout où il apparaît plus loin dans cet article.
Il y a plusieurs manières de créer un site WordPress. Du page builder au thème sur-mesure en passant par les thèmes WordPress (du catalogue officiel ou de développeurs tiers). De la conception de votre site va dépendre la technique à utiliser. Commençons par là !
Comment votre site WordPress est conçu ? (Et les méthodes adaptées pour changer de logo !)
Pour savoir comment votre site est conçu, commencez par vous connecter à votre interface d’admin WordPress
De là, allez à Apparences > Thèmes et repérez le thème actif. Vous pouvez faire une recherche sur votre moteur de recherche favori pour voir si votre thème est un thème du catalogue officiel WordPress ou un thème de développeurs tiers.
S’il s’agit d’un thème développé par une agence ou une équipe de développeurs tiers, le site officiel de votre thème contient peut-être de la documentation pour vous aider.
Vous pouvez aussi en un coup d’œil observer la barre latérale gauche. Si vous avez des pages d’options « Divi », « Elementor », « Oxygen Builder », « WP Bakery » ou encore « Beaver Builder ». Il y a de fortes chances que votre site soit conçu avec un page builder. C’est à dire un constructeur visuel de pages qui dispose de ses propres options.
Si vous n’avez pas de page builder installé et que le nom de votre thème possède le nom de votre entreprise ou que vous ne le trouvez pas sur Google. Il y a de fortes chances qu’il ait été conçu pour vous. Sur mesure.
Thèmes WordPress : Modifier le logo depuis le menu « Apparences > Personnaliser »
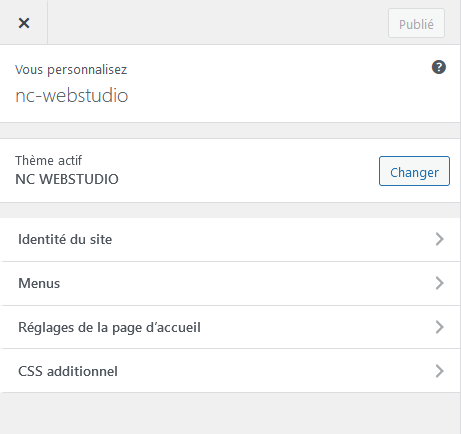
Certains thèmes permettent de modifier le logo depuis le menu « Personnaliser ». Depuis votre interface d’admin WordPress, dans la sidebar de gauche, survolez Apparences, puis allez à Personnaliser. Cela va ouvrir une page de votre site avec une nouvelle sidebar d’options sur la gauche.
Il est possible que dans ces options, vous ayez la possibilité de changer votre logo. Potentiellement dans « Identité du site » ou dans un onglet ajouté par le développeur de votre thème.

Attention, l’option « Icône du site » concerne la favicon qui apparaît dans les onglets du navigateur. Pas le logo présent sur les pages de votre site. Il faudra aussi la modifier si vous avez mis à jour votre identité. Mais ce n’est pas ce que vous cherchez.
Page builder (Elementor, Divi, Oxygen Builder…) : Changer le logo dans les options du page builder
Les développeurs de page builder ont, en gros, deux solutions pour vous permettre de mettre à jour votre logo. Soit ils utilisent la fonctionnalité Apparences. Soit ils ont leur propre option.
Page builder s’appuyant sur l’option personnaliser (Ex : Elementor)
Par défaut Elementor est sensé s’appuyer sur la fonctionnalité « Apparences > Personnaliser » vue plus haut.
Page builder ayant sa propre option (Ex : Divi)
Divi possède une option spécifique. Rendez vous dans les options de Divi à « Options du thème Divi ». dans l’onglet « Général » vous aurez un champ « Logo ». C’est ici qu’il faut upload votre nouveau logo.
Page builder 2ème scénario : On a ajouté le logo dans les templates
Si changer le logo dans « Apparences > Personnaliser » ou dans les options de votre page builder n’a pas fonctionné. La personne qui a créé votre site internet a sûrement ajouté le logo en dur, en tant qu’image lorsqu’il a construit la page. Il faut éditer l’en tête et le pied de page de votre site et mettre à jour cette image. Référez vous à la documentation de votre page builder pour modifier l’en-tête et le pied de page.
Sur mesure : Page d’options personnalisée
Votre site n’est pas fait avec un page builder et il semble que le thème utilisé est un thème sur-mesure ? Commençons par deux cas fréquents :
- Le développeur du thème s’est appuyé sur la fonctionnalité dans « Apparences > Personnaliser », voir plus haut.
- Le développeur a créé une page d’option qui devrait porter le nom du thème, de votre entreprise, ou tout simplement « Options du thème ». Cette page devrait se trouver dans la sidebar de gauche de votre admin WordPress et permet peut-être de mettre à jour le logo.
Sur mesure 2ème scénario : On a ajouté le logo dans le code en dur
Vous avez un thème sur-mesure et les deux solutions proposées ci-dessus n’ont rien donné ? Il est alors probable que le développeur du thème ait ajouté les images directement dans le code. Le logo est une (ou plusieurs) images contenues dans un dossier. Directement dans le thème. Il faut :
- Ajouter le nouveau logo dans ce dossier
- Trouver toutes les occurences de l’ancienne image dans les fichiers du thème et les remplacer par la nouvelle
Pour se faire, vous aurez besoin d’un client FTP pour télécharger et uploader des fichiers sur votre serveur.
Si c’est votre cas et que vous n’êtes pas à l’aise avec le web ou l’informatique en général, vous devriez peut-être faire appel à un prestataire. Vous risqueriez de créer une panne sur votre site en cas de mauvaise manipulation.
Le logo n’a été changé que sur ordinateur ou mobile ?
Parfois, les menus et éléments globaux ne sont pas les mêmes sur mobile et sur les plus grands écrans et viennent de deux templates distincts. Avez-vous vérifié que votre modification de logo était bien effective sur mobile ?
Si votre logo n’a été modifié que sur une taille d’écran mais pas sur toutes. Essayez toutes les techniques précédemment citées en vérifiant qu’il n’existe pas une option distincte pour mobile.
Que faire des logos qui apparaissent ailleurs que dans l’en tête et le pied de page ?
Parfois. Le logo est utilisé comme élément de design ou de branding ailleurs que dans l’en-tête ou le pied de page.
Mettre à jour les logos utilisés dans le corps des articles (Gutenberg ou classic editor)
Pour modifier les logos utilisés dans le corps des articles en tant qu’image vous avez, en gros, deux solutions.
- Le logo est utilisé sur certaines pages uniquement en tant qu’image : vous pouvez alors allez sur ces pages une par une et mettre à jour l’image
- Si le logo est utilisé sur de nombreuses pages et que vous n’êtes pas sûr desquelles, faire un Search & Replace dans votre base de données est recommandé. Faites appel à un prestataire si vous n’êtes pas familier de cette méthode, car une mauvaise utilisation peut entraîner une perte permanente de données.
Moins fréquent : modifier les logos utilisés ailleurs (Templates, Sidebar, Shortcodes, Blocs Gutenberg…)
Si l’ancien logo apparaît à d’autres endroits. Il est fort probable qu’il ait été ajouté en tant qu’image. Voici quelques exemples d’endroits où vous pourrez trouver des logos :
| Emplacement du logo | Méthode pour changer le logo |
| Sidebar / Templates | Le logo se trouve certainement dans un fichier de code pour un thème sur mesure. Et dans un template pour un page builder. Parcourez la liste de vos templates et de vos fichiers. |
| Shortcodes | Le logo se trouve forcément dans un fichier de code. |
| Blocs Gutenberg custom (créés pour vous) | Le logo se trouve soit dans un fichier s’il a été ajouté en dur dans le code. Soit au niveau de la page ou de l’article dans l’éditeur Gutenberg et est à modifier sous forme d’un champ. |
| Blocs Gutenberg natif | Le logo se trouve forcément au niveau de la page ou de l’article dans l’éditeur Gutenberg et est à modifier sous forme d’un champ. |
| Composition Gutenberg (ensemble de blocs sauvegardés) | Le logo est à modifier de manière globale sur la composition Gutenberg. Attention, si le mode global de la composition a été désactivé sur certaines pages. Il faudra aller mettre à jour le logo en tant qu’image sur chaque page. |
Trouver l’origine de l’insertion d’un logo avec votre console de développeur
Vous avez toujours des difficultés à comprendre comment est inséré un logo à un endroit de votre site ?Cliquez droit sur l’élément depuis la partie publique de votre site, et choisissez « Inspecter l’élément ». Cela va ouvrir une console de développeur. Et certains indices peuvent vous aider. Notamment :
Est-ce que l’image de votre logo et plus particulièrement l’attribut src contient /uploads/ ?
Si oui, le logo a été uploadé dans la médiathèque de votre site WordPress et a été ajouté depuis le back-office. Vous êtes donc presque sur qu’il n’a pas été ajouté en dur dans le code. (C’est toutefois possible si un développeur le veut vraiment mais rare).
Si non, vous êtes quasiment sûr que le logo a été ajouté en dur dans le code et que vous devriez faire appel à un prestataire si vous n’êtes pas familier du web.
Changer son logo en masse sur un site WordPress avec un Search & Replace
Je vous présente cette technique pour lister de manière exhaustive toutes les méthodes. Sachez que cette technique n’est adaptée que si vous souhaitez modifier une grande quantité de logo et qu’elle devrait être réservée à des professionnels du web car elle peut endommager votre site si elle est mal réalisée.
Elle consiste à modifier toutes les occurrences de l’URL de l’ancien logo par des occurrences de l’URL du nouveau logo dans la base de données.
- Installez un plugin de Search & Replace
- Uploadez votre nouveau logo dans la médiathèque WordPress
- Cliquez sur le nouveau logo, dans la médiathèque puis copiez l’URL (lien en bas) gardez là de côté
- Identifiez l’URL de l’ancien logo, soit depuis la médiathèque WordPress, soit avec votre console de développeur. Assurez-vous que le logo est ajouté avec une seule URL et pas différentes, sinon répétez l’opération
- Allez dans votre plugin de Search & Replace et remplacez l’ancienne URL par la nouvelle en masse, inutile de mettre l’URL en entier, seulement ce qui se trouve après /wp-content. Et faites toujours un run de test (la plupart des plugins de Search & Replace devraient absolument le proposer)
- Go
Vous devriez avoir quelque chose du genre :
Remplacer : /wp-content/uploads/{année}/{mois}/nom-de-votre-image-{eventuelle-taille}.png
Par : /wp-content/uploads/{année}/{mois}/nom-de-votre-nouvelle-image.png
Créateurs de sites : Les bonnes pratiques pour l’ajout d’un logo lors de la création d’un site WordPress
Si vous créez votre site WordPress, voici ce que vous devriez faire pour éviter les modifications pénibles à vos utilisateurs ultérieurement :
- Appuyez vous toujours sur l’option Apparences > Personnaliser ou un page option du thème si possible.
- Utilisez toujours la même source pour appeler le logo, quel que soit l’endroit où vous l’appelez.
- Utilisez différentes tailles définies dans WordPress plutôt que d’ajouter de multiples logo vous même.
- Utilisez toujours un logo @2x pour supporter les écrans rétinas sur mobile. (Un logo pixelisé, c’est quand même dommage !)
Toujours coincé ?
Si après tout ça vous êtes encore coincé avec un ancien logo récalcitrant, n’hésitez pas à me contacter ! Je serais ravi de vous aider à mettre à jour votre nouvelle identité de marque ! Aucun changement de logo ne m’a jamais résisté à ce jour.
-
Les 7 avantages d'un thème WordPress sur-mesure
-
Freelance WordPress : choisissez le bon !
-
Combien Coûte un site WordPress ? (Calculateur et Simulations 2024)
-
Tout savoir sur CSS pour un site WordPress (Et extraits de code utiles)
-
Agence web WordPress Nc-webstudio : la qualité agence au prix freelance
-
Le grand guide du devis pour la création de site internet WordPress
-
Comment justifier ou aligner ses textes avec l'éditeur WordPress Gutenberg ?
-
Comment installer WordPress en localhost ou manuellement ?
-
Connexion à un site WordPress : Admin, SQL, FTP, mot de passe oublié
-
Slug et Permaliens WordPress : Guide définitif
-
Thèmes WordPress : Comprendre et choisir en 2023 [Guide définitif]