🔎 Dezoomer sur le sujet : Site internet professionnels avec WordPress
Coincé avec le CSS sur un site WordPress ? Il y a des chances que vous trouviez la réponse ici ! Nous verrons toutes les façons d’ajouter ou modifier du CSS sur WordPress, via votre thème, votre plugin, votre page builder… Mais encore l’enjeu des temps de chargement, la minification et la combinaison du CSS ou les bonnes pratiques pour tenir vos fichiers de style. En bref, c’est parti pour le grand guide du CSS sur WordPress. (Copiez également des extraits de code utiles en rapport avec le style sur WordPress).

Introduction : Qu’est-ce que CSS et à quoi ça sert pour un site internet ?
Commençons vraiment au tout début, pour cette courte introduction au sujet.
CSS, pour Cascading Style Sheets est un langage de mise en forme de documents HTML. D’ailleurs sans lui, internet ne serait constitué que de textes et d’images sur fond blanc.
Cascading Style Sheets, littéralement « feuille de style en cascade » vient d’un comportement du CSS. En effet, les règles sont appliquées dans l’ordre où elles apparaissent dans le fichier. Cascade… de style. (Sauf si une règle plus précise ou importante est définie)
Quelle que soit la technologie utilisée par un site ou une application, tant qu’elle est exécutée dans un navigateur, son apparence repose sur des règles CSS. Cela englobe donc bien entendu les sites WordPress, desquels il sera plus particulièrement question ici.
Les fichiers CSS forment des ensembles de règles. On donne des valeurs à des propriétés, en ciblant un élément du document.
/* Une règle CSS */
/* Qui va afficher tous les titres H3 en bleu */
h3 {
color: blue;
}
/* Élément : h3 */
/* Propriété : color */
/* Valeur : blue */
Dans la grande majorité des cas, si un problème visuel (de style) apparaît sur votre site web. Le CSS est en cause !
Écrire du CSS est à la fois très simple et peut s’avérer extrêmement complexe. C’est également un point essentiel à l’optimisation des performances. S’il est vrai que trop de style, tue le style. Il est aussi vrai que trop de style… tue les temps de chargement.
Design, intégration, développement, débogage, optimisation des performances, amélioration de l’expérience utilisateur, support des différents types d’appareils (responsive)… Toutes ces tâches vont nécessiter de bien maîtriser le sujet du CSS.
Ce contenu traite du CSS sur WordPress. Si vous souhaitez plutôt apprendre le CSS, je vous redirige vers d’excellentes ressources :
- https://developer.mozilla.org/fr/docs/Learn/CSS/First_steps/Getting_started
- https://www.w3schools.com/css/
- https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Maintenant que nous sommes entre-nous, développeurs et webmasters WordPress.
Même en maîtrisant le CSS. Il peut être frustrant lorsqu’on utilise un système de gestion de contenu (CMS) ou tout autre stack technologique, de ne pas trouver facilement où et comment travailler avec les règles de style. Comment travailler avec son framework et ses librairies CSS préférés. Etc. Comme à chaque fois, à chaque solution son paradigme.
Commençons donc sans tarder, le CSS sur WordPress n’aura bientôt plus aucun secret pour vous.
Comment ajouter et modifier des fichiers de style CSS sur un site WordPress ? (CSS additionnel avec ou sans création de fichier)
Ci-après, vous trouverez des snippets (extraits) de code pour ajouter et modifier des fichiers de style sur un site WordPress de différentes manières. Je vous invite à lire la page complète dédiée au sujet pour tout savoir sur l’ajout de CSS sur un site WordPress de manière professionnelle.
Que vous souhaitiez ajouter du CSS additionnel sur WordPress dans un thème, un thème enfant ou un plugin, le processus reste assez similaire. Les fonctions à préférer sont cependant parfois différentes.
Vous aurez toujours besoin d’avoir accès aux fichiers qui composent votre site internet. Par FTP ou SFTP généralement. Sauf dans le cas des page builder ou de certains plugins qui proposent des mini-éditeurs directement dans leurs interface. Référez-vous aux sections en rapport sur cet article ou à la documentation officielle de l’éditeur de votre solution, le cas échéant.
Ajouter un fichier statique CSS via son thème et le fichier functions.php
Pour ajouter un fichier de style via votre thème WordPress, ouvrez le fichier functions.php contenu à la racine de votre thème ou de votre thème enfant et copiez le snippet de code ci-après en respectant l’emplacement et le nom de votre fichier.
/*
* ===================================================
* Ajouter un fichier de style via mon thème WordPress
* ===================================================
*/
function ncwebstudio_static_files() {
// Fichier CSS principal
wp_enqueue_style( 'main-css', get_stylesheet_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'ncwebstudio_static_files' );
Fichier : functions.php
Documentation WordPress officielle de la fonction wp_enqueue_style
Ressource WordPress officielle de la fonction get_stylesheet_directory_uri
Informations WordPress officielle de la fonction wp_enqueue_scripts
Note : Vous pouvez ajouter plusieurs fichiers css additionnels si vous souhaitez par exemple séparer la logique, ou ajouter votre CSS sans modifier un précédent fichier.
Par contre, un fichier de style principal qui contient l’en-tête pour définir le thème ou le thème enfant est toujours obligatoire dans un thème WordPress.
Ajouter un fichier statique CSS via un plugin
Pour ajouter un fichier de style via un plugin WordPress que vous développez, une méthode courante consiste à l’intégrer via l’index.php du plugin. Cependant, il existe d’autres manières de gérer vos règles de style, tout dépend de l’organisation que vous préférez.
/*
* ============================================================
* Ajouter un fichier de style via index.php dans mon plugin WP
* ============================================================
*/
function ncwebstudio_static_files() {
// Ajouter un fichier CSS localisé par plugin_dir_url()
wp_enqueue_style( 'main-css', plugin_dir_url( __FILE__ ) . 'plugin-style.css' );
}
add_action( 'wp_enqueue_scripts', 'ncwebstudio_static_files' );
Fichier : wp-content/plugins/mon-plugin/index.php
Vous pouvez vous référer à la documentation WordPress de plugin_dir_url().
Ajouter des balises de style sur WordPress via les hooks wp_head et wp_footer (CSS additionnel sans création de fichiers)
Il se peut que vous souhaitiez ajouter des balises de style en HTML directement dans le header de votre site WordPress. Pour se faire, vous devrez utiliser le hook wp_head.
/*
* ==============================================================
* Ajouter une balise de style dans le header via le hook wp_head
* ==============================================================
*/
function ncwebstudio_head_css() {
?>
<style>
/* Mon CSS ici */
</style>
<?php
}
add_action( 'wp_head', 'ncwebstudio_head_css' );
L’opération est assez similaire pour ajouter une balise de style dans le footer de votre site. Seul le hook change.
/*
* ================================================================
* Ajouter une balise de style dans le footer via le hook wp_footer
* ================================================================
*/
function ncwebstudio_footer_css() {
?>
<style>
/* Mon CSS ici */
</style>
<?php
}
add_action( 'wp_footer', 'ncwebstudio_footer_css' );
Fichier : functions.php
Pour plus d’informations, vous pourrez vous référer à la documentation WordPress des hooks wp_head et wp_footer.
Ajouter des propriétés CSS directement sur les éléments HTML : le style inline
Les règles définies dans un fichier CSS s’appliquent à des éléments du document HTML. Le fichier est chargé, directement depuis notre serveur ou un serveur distant et les règles s’appliquent.
Mais il est également possible d’ajouter du CSS directement dans un élément HTML. Cela peut s’avérer bien pratique dans certains cas de figure.
<p style="font-size: 14px;">Un paragraphe à la taille légèrement réduite.</p>
Parmi les applications du CSS inline pour un site WordPress, citons par exemple la « Modification en HTML » des blocs de l’éditeur Gutenberg ou le mode texte pour l’éditeur classique.
Comment ajouter des classes CSS ou ID dans l’éditeur WordPress Gutenberg ?
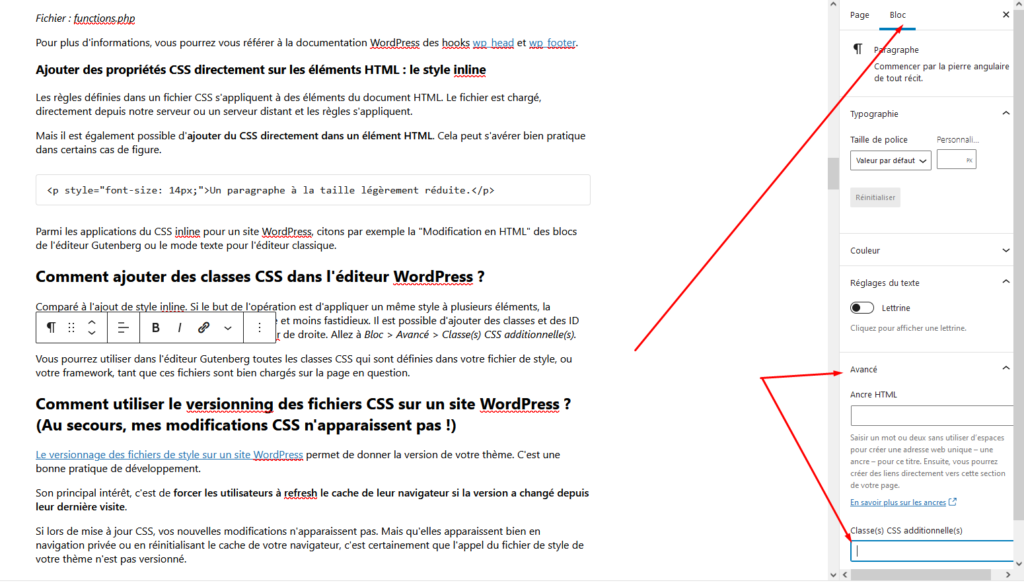
Comparé à l’ajout de style inline. Si le but de l’opération est d’appliquer un même style à plusieurs éléments, la création d’une classe CSS sera un travail plus propre et moins fastidieux. Il est possible d’ajouter des classes et des ID aux éléments de l’éditeur WordPress, dans la sidebar de droite. Allez à Bloc > Avancé > Classe(s) CSS additionnelle(s).
Vous pourrez également ajouter des ID (Identifiants) dans le même menu à « Ancre HTML ».

Vous pourrez utiliser dans l’éditeur Gutenberg toutes les classes CSS qui sont définies dans votre fichier de style, ou votre framework, tant que ces fichiers sont bien chargés sur la page en question.
Pour en savoir plus, lisez la page complète sur les classes et ID CSS dans l’éditeur WordPress Gutenberg. Et découvrez quelques petites astuces, comme comment créer une navigation on-page (sommaire…) ou utiliser les classes Bootstrap ou Tailwind dans Gutenberg.
Comment ajouter des classes et ID CSS à des éléments dans l’éditeur WordPress classique ?
L’éditeur classique est l’ancien éditeur WordPress. Pour diverses raisons, certains webmasters préfèrent cet ancien éditeur. Vous pouvez installer le plugin Classic Editor et continuer à bénéficier des dernières mises à jour WordPress. Tout en gardant votre éditeur favori. Plus de 5 millions d’utilisateurs ont fait ce choix.
Vous êtes plutôt éditeur classique ? Pas de panique vous pouvez également ajouter des classes et ID CSS à des éléments dans l’éditeur.
Il est vrai qu’ajouter des classes ou des ID sur l’éditeur classique n’est pas très intuitif. Si vous avez besoin de le faire souvent. Pensez plutôt à modifier vos templates. Ou à créer des filtres sur votre contenu avec le hook approprié ou encore de passer à l’éditeur Gutenberg.
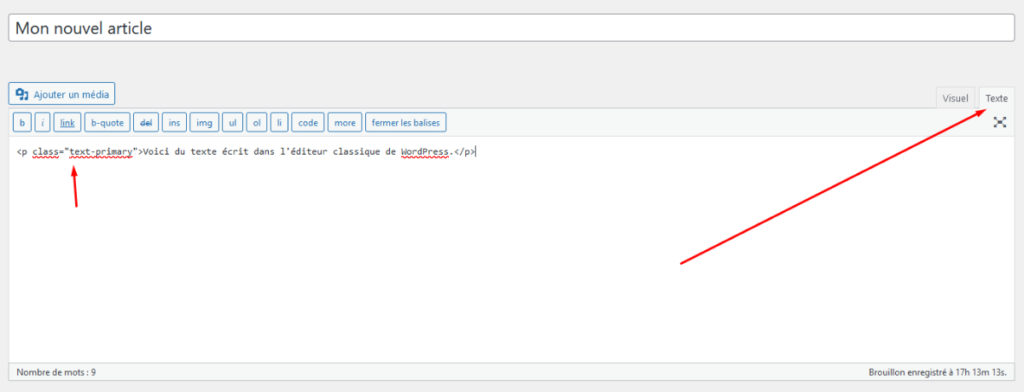
- Dans l’éditeur WordPress classique, passez votre éditeur en mode « Texte », en haut à droite
- Sélectionnez la partie à laquelle vous souhaitez ajouter une classe
- Si ce n’est pas fait, entourez ce contenu de balises <div> ou <p>
- Ajouter une class ou un ID avec du CSS inline

Comment utiliser le versionning des fichiers CSS sur un site WordPress ? (Au secours, mes modifications CSS n’apparaissent pas !)
Le versionnage des fichiers de style sur un site WordPress permet de donner la version de votre thème. C’est une bonne pratique de développement.
Son principal intérêt, c’est de forcer les utilisateurs à refresh le cache de leur navigateur si la version a changé depuis leur dernière visite.
Si lors de mise à jour CSS, vos nouvelles modifications n’apparaissent pas. Mais qu’elles apparaissent bien en navigation privée ou en réinitialisant le cache de votre navigateur, c’est certainement que l’appel du fichier de style de votre thème n’est pas versionné.
Pour vous assurer que le versionning est bien le problème, nettoyez votre cache. (CTRL + F5 sur Windows). Si les modifications apparaissent alors, vous tenez votre solution.
Voici comment versionner le style de son thème WordPress, avec le fichier de style et le fichier functions.php.
/*
* Theme Name: Ncwebstudio
* Description: Le thème Ncwebstudio
* Author: Ncwebstudio
* Author URI: https://nc-webstudio.fr/
* Version: 0.2.0
*/
Fichier : style.css
Ci-dessus le sommet de votre fichier de style. Vous changerez le numéro de la version ici et dans le fichier qui l’appelle pour modifier la version du thème.
function ncwebstudio_static_files() {
wp_enqueue_style('main-css', get_stylesheet_directory_uri() . '/style.css', array(), $ver = '0.2.0');
}
add_action( 'wp_enqueue_scripts', 'ncwebstudio_static_files' );
Fichier : functions.php
N’oubliez pas d’ajouter la variable de version dans votre fonction qui appelle ce fichier de style !
Fichiers CSS et performances sur WordPress : l’enjeu des temps de chargement et des Core Web Vitals

Vaste programme que l’optimisation des performances sur un site internet. CSS est un des sujets au cœur de cet art. Et cela méritait bien une page dédiée.
Les temps de chargement. Grand débat qui anime la communauté SEO (optimisation de la visibilité sur les moteurs de recherche) depuis longtemps. Est-ce que, oui ou non, Google prend en compte la vitesse des sites pour les positionner ?
Il semblerait que oui, sans que ça soit un critère majeur. Cependant, depuis l’arrivée des Core Web Vitals, il est évident que l’étau se resserre de plus en plus sur les sites peu performants.
Outre le référencement, il est très frustrant d’arriver sur une page qui met longtemps à charger. Ou pire, qui charge par accoups. Les effets des temps de chargement sur le taux de rebond (nombre de visiteurs qui quittent le site) et les résultats de vente des sites E-commerce ont déjà été démontrés maintes et maintes fois. Et ce, même pour des améliorations inférieures à la seconde !
La minification et la combinaison des fichiers de style avec WordPress
Les fichiers .CSS peuvent devenir nombreux et plus ou moins lourds. Chargés d’espaces et d’indentations vides. De commentaires…
Une bonne pratique pour améliorer les performances consiste à minifier les fichiers de style. Pour se faire, vous pouvez instaurer un système de minification entre votre environnement de développement et votre site live. De sorte à pouvoir travailler sur des fichiers lisibles.
La combinaison, sur un principe similaire permet de rassembler plusieurs fichiers CSS en un seul, pour réduire le nombre de requêtes.
Certains plugins qui améliorent les performances proposent ces fonctionnalités. Vous pourrez minifier vos fichiers de CSS et gagner en temps de chargement avec WP-Rocket.
Réduisez les ressources CSS inutilisées
Lorsqu’on parle de performances et de CSS, le premier sujet est la réduction des ressources inutilisées. Vous êtes peut-être tombé sur ce message si vous faisiez un test de performance Google.
Corriger cette erreur peut s’avérer délicat après-coup, mais respecter les bonnes pratiques de développement, et choisir une solution sur-mesure pour faire créer votre site WordPress vous évitera de devoir vous en soucier par la suite.
>>> Lire aussi : Les 7 avantages d’un thème WordPress sur-mesure.
Les premières pistes que vous pouvez explorer pour réduire les ressources CSS inutilisées sur votre site WordPress :
- Vous assurer qu’aucun plugin inutile est activé
- Vérifier que vous n’utilisez pas un trop grand nombre de plugins
- Effacer tout le « vieux » CSS que vous avez écrit (assurez-vous d’en garder une copie avec GIT)
- Ne faire appel qu’à des fichiers de CSS utiles, si par exemple vous n’utilisez Bootstrap que pour le layout, appelez le fichier grid, qui ne chargera pas toutes les autres règles
- N’appelez les fichiers CSS que sur les pages où ils sont utilisés et pas sur tout le site
Comment ajouter du CSS à un site WordPress fait avec un page builder ?
Un page builder est un outil, généralement un thème ou un plugin WordPress, qui permet de construire visuellement des pages, sans coder. L’atout est généralement un gain de temps (et donc d’argent).
>>> Lire aussi : Combien coûte un site WordPress fait avec un page builder ?
Lorsqu’on parle de CSS sur WordPress, il est impossible d’oublier les utilisateurs de page builders qui représentent une bonne partie des utilisateurs du CMS.
Toutefois, tout n’est pas aussi facile que ça sur un éditeur visuel de site. Et surtout quand il s’agit de performances et d’ajouter ou de modifier du code « fait-main ».
Ajouter des règles de style additionnelles à un site construit avec le thème Divi
Divi est un thème page-builder pour WordPress. Il embarque le plugin du même éditeur, Elegant Themes : le Divi Builder.
Comme tous les autres constructeurs visuels de site les plus connus, on peut ajouter du CSS personnalisé sur un site WordPress fait avec Divi. Vous devrez :
- Vous rendre sur votre dashboard WordPress
- Dans la sidebar de gauche, ouvrir le menu déroulant Divi
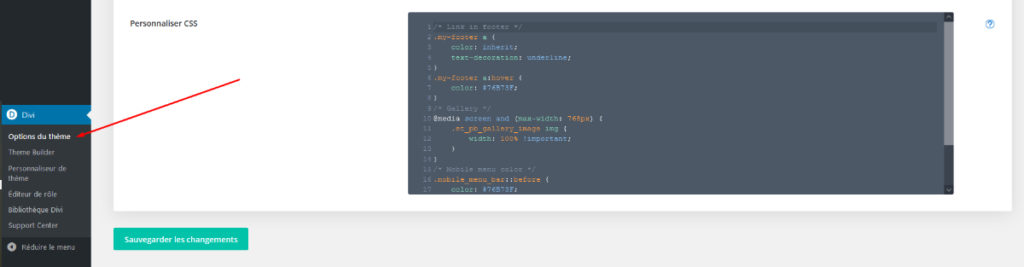
- Cliquez sur « Options du thème »
- Dans l’onglet « Général », scrollez jusqu’à « Personnaliser CSS »
- Ajoutez vos règles de style à cet endroit et n’oubliez pas de sauvegarder les changements

Ajouter du CSS à un site construit avec le thème Elementor
Elementor, comme son principal concurrent Divi, est un constructeur visuel de site internet propulsé par WordPress. Vous pouvez également y ajouter des règles de style globales si vous le désirez.
- Ouvrez le menu Elementor
- Choisissez « Style du thème »
- Ouvrez l’onglet CSS personnalisé
- Ajoutez vos règles de style dans l’éditeur
Ajouter des règles CSS à un site fait avec le plugin Oxygen Builder
Contrairement à Divi ou Elementor, Oxygen Builder est un plugin de constructeur visuel de site plus destiné aux utilisateurs techniques. Ceux qui ont déjà des notions solides du fonctionnement d’un site WordPress et du trio front-end (HTML, CSS, JS).
Il a l’avantage d’offrir des performances accrues, mais également d’être moins limitant. Il est à considérer à mi-chemin entre un page builder et un outil d’aide à la création de site, à mon sens.
Comme sur Divi ou Elementor, vous pourrez ajouter du style de manière globale à votre site WordPress sur Oxygen Builder.
- Ouvrez l’éditeur Oxygen Builder (sur n’importe quelle page ou template)
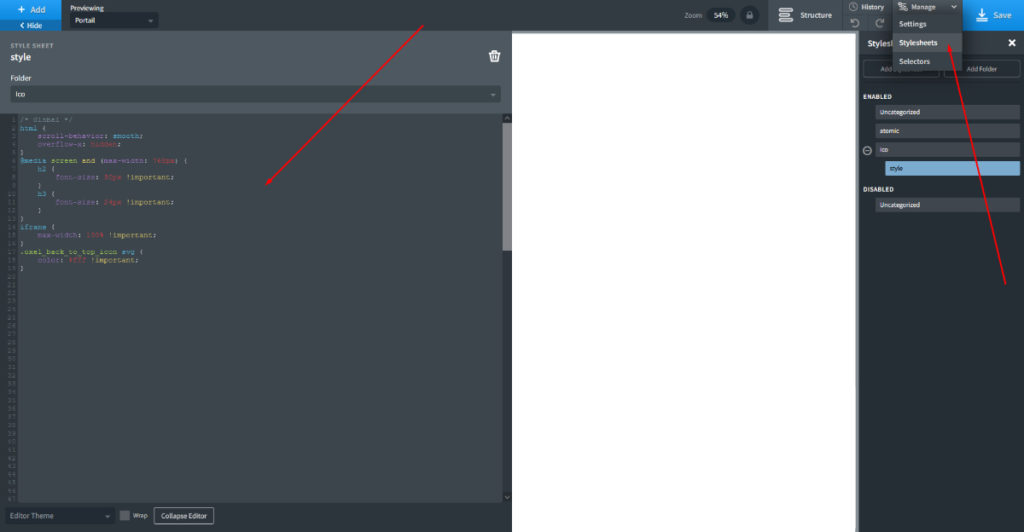
- Dans la barre du haut, allez à Manage, puis dans le menu déroulant choisissez Stylesheets
- Vous pouvez créer des dossiers / fichiers dans le panel de droite
- Le panel de gauche est un éditeur qui affiche le contenu du fichier sélectionné dans le panel de droite
- Écrivez vos règles CSS dans le fichier de votre choix et cliquez sur Save

Comment modifier l’apparence du backoffice (interface administrateur) WordPress avec CSS ?
Il est possible de modifier l’apparence du backoffice (interface administrateur) de WordPress avec des règles de style. WP propose d’ailleurs un hook prévu rien qu’à cet effet.
Cela est particulièrement utile pour des projets où l’accent est mis sur l’admin. Avec beaucoup de données à ajouter dans les colonnes par défaut des posts et des pages. A partir d’un certain stade, un peu de couleur ne fait pas de mal il est vrai !
Je vous déconseille de vous lancer dans de grosses modifications du backoffice WordPress avec du style. Si vous avez besoin de vraiment tout bouleverser, peut-être envisagez-vous la mauvaise solution. Le CSS ne suffira pas.
Envoyer des fichiers de style côté administrateur peut également vous être utile lors du développement de plugins.
/*
* ================================================================
* Ajouter des fichiers statiques dans l'admin WordPress
* ================================================================
*/
function ncwebstudio_admin_style() {
wp_enqueue_style( 'admin_css', get_template_directory_uri() . '/admin-style.css' );
}
add_action( 'admin_enqueue_scripts', 'ncwebstudio_admin_style' );
Fichier : functions.php
Documentation WordPress officielle de la fonction get_template_directory_uri()
Informations sur le hook admin_enqueue_scripts
Développement de thèmes : comment enregistrer un thème WordPress ? (Au secours, j’ai créé un dossier de thème mais il n’apparaît pas dans le back-office)
Lorsque vous créez un thème WordPress, il est possible que suite à une petite erreur, il n’apparaisse pas dans l’interface d’administration à Apparences > Thèmes.
Pour qu’un thème soit « Enregistré » aux yeux du CMS, il n’y a besoin que d’une seule chose : une en-tête CSS valide dans le fichier style.css
Vous devrez renseigner :
- Le nom du thème
- Une description pour le thème qui apparaîtra dans l’interface admin
- Le nom de l’auteur du thème (vous)
- Une URI (autrement dit une adresse web) – vers votre site, si vous souhaitez signer votre oeuvre (optionnel)
- Et une version (cette version servira pour le versionning mais n’est pas obligatoire)
/*
* Theme Name: Ncwebstudio
* Description: Le thème Ncwebstudio
* Author: Ncwebstudio
* Author URI: https://nc-webstudio.fr/
* Version: 0.2.0
*/
Si votre en-tête a l’air correcte. Avez-vous vérifiez que vous aviez bien appelé le fichier de style via votre fichier functions.php ? Référez-vous à la section sur l’ajout de fichiers de style via son thème et fonctions.php, plus haut dans cet article.
Développement de blocs : comment ajouter du CSS à l’éditeur Gutenberg ? (Au secours, le bloc Gutenberg n’a pas la même apparence dans l’éditeur et côté utilisateur)
Lorsque vous développez des blocs Gutenberg pour le nouvel éditeur WordPress. Vous changez votre façon de travailler. Et le CSS ne fait pas exception.
Retenez que le style rendu en front-end et le style rendu côté admin diffèrent.
Si vous utilisez un framework CSS, disons par exemple Bootstrap. Et que votre bloc s’appuie sur des règles CSS issue de Bootstrap. Mais que les fichiers du framework ne sont pas appelés dans l’éditeur… alors votre bloc apparaîtra cassé côté admin alors qu’il fonctionne parfaitement une fois appelé sur une page, par un utilisateur.
De même, si vous utilisez un fichier de style global dans votre thème mais que ce dernier n’est pas appelé dans l’éditeur, alors les blocs Gutenberg pourraient avoir l’air différent côté admin.
/*
* Ajouter le support pour les fichiers css custom dans l'éditeur Gutenberg
* https://developer.wordpress.org/reference/functions/add_editor_style/
*/
function ncwebstudio_add_editor_styles() {
add_theme_support( 'editor-styles' ); // Ajouter le support pour le style dans l'éditeur Gutenberg
// Ex : ajouter le fichier de style du thème à l'éditeur Gutenberg
add_editor_style( get_stylesheet_directory_uri() . '/style.css' );
}
add_action( 'after_setup_theme', 'ncwebstudio_add_editor_styles' );
Bonnes pratiques de développement : comment bien structurer un fichier CSS pour WordPress ?
Que vous ajoutiez du CSS dans un onglet de votre page builder, dans un plugin ou directement dans votre thème ou thème enfant WordPress. Pensez à bien structurer et documenter vos fichiers de style.

En écrivant quelques lignes de code, on peut penser qu’on s’y retrouvera. Mais c’est une erreur qui coûtera de plus en plus de temps à mesure que vos fichiers grossiront ou que le temps passera entre deux sessions d’édition.
Je vous recommande d’ajouter un sommaire à vos fichiers CSS. Ainsi qu’un en-tête à chaque section.
/*
* Theme Name: Ncwebstudio
* Description: Le thème Ncwebstudio
* Author: Ncwebstudio
* Author URI: https://nc-webstudio.fr/
* Version: 0.2.0
*/
/*
* ==================================================
* Index
* ==================================================
*
* - Utilitaires
* - Global
* - Header
* - Template parts
* - Elements
* - Article card
* - Sidebar
* - Home
* - Blog
*/
/*
* ==================================================
* Utilitaires
* ==================================================
*/
// ... Mes classes utilitaires
Voici l’exemple d’un en-tête de fichier CSS bien organisé pour un site WordPress. Il suffit d’utiliser la fonction de recherche ou de dezoomer sur le fichier de code source pour facilement s’y retrouver.
D’ailleurs, les commentaires ne sont pas réservés qu’aux en-têtes. Si vous écrivez des règles complexes, n’hésitez pas à les commenter. Vous vous remercierez vous-même.
Suggestion d’organisation pour un thème WordPress : organisez vos fichiers en fonction du template ou du mode d’appel de la partie stylisée. Ex : Template-parts / Shortcodes / Front-page / Archive / Custom Post Type…
Faut-il créer plusieurs fichiers CSS ou un seul ?
En s’interrogeant sur la structure des fichiers de code, on peut se demander : dois-je créer un seul gros fichier CSS ou plusieurs petits ?
Diminuer le nombre de requêtes HTTP a toujours été considéré comme une bonne pratique en matière de performances, faisant donc pencher la balance du côté du gros fichier monolithique. Cependant, avec le protocole HTTP2 créé en 2014, il existe un débat selon lequel le nombre de requêtes n’importe plus vraiment, seul le poids des fichiers compterait.
En pratique, que vous choisissiez l’un ou l’autre, le plus important pour les performance reste de ne pas charger de CSS inutile et de minifier vos fichiers.
De plus, si vous préférez créer plusieurs fichiers, sachez qu’il est possible de combiner ces fichiers. Ainsi, le résultat final sera un seul appel HTTP même si vos dossiers sont organisés avec plusieurs documents source.
Documentation : comment savoir quelles règles CSS utiliser ?

Lorsqu’on créée un site ou une application web, être capable de bien se documenter est essentiel. Avant d’envoyer des règles de style en production, il faut s’assurer :
- Que les propriétés choisies sont supportées sur tous les navigateurs
- Que le rendu visuel est optimal sur toutes les tailles d’écrans
Pour savoir si les règles CSS que vous comptez utiliser sont bien supportées par les navigateurs et/ou si elles nécessitent des préfixes comme -webkit- vous pouvez utiliser can I use.
Enfin, si vous n’êtes pas sur de savoir quelles propriétés utiliser, il est toujours utile d’avoir un onglet ouvert sur la documentation CSS de Mozilla.
N’oubliez pas qu’il est toujours sage de tester vos intégrations HTML / CSS sur différentes plateformes et navigateurs avant de les envoyer en production.
Une solution pour simuler différentes tailles d’écran est bien sûr d’utiliser la console de développeur de votre navigateur favori. Essayez en appuyant sur F12 puis en choisissant la vue adaptative. De là, vous pourrez tester votre site internet sur des émulations de différents appareils.
Attention avec les émulateurs d’appareil des consoles de développeur. Tous les petits problèmes que vous pourriez rencontrer ne seront pas toujours fidèlement reproduits et notamment pour iOS, rien de mieux que d’avoir un appareil Apple. Croyez en mon expérience !
Comment ajouter un framework CSS à un site WordPress ?
On ne peut pas aborder le sujet du CSS sur WordPress sans évoquer les frameworks.
Les frameworks CSS sont, comme leur nom l’indique, des outils « cadre de travail ». Ils mettent à disposition des ensembles de règles, de classes, et proposent un paradigme à la création d’interface. Les plus célèbres sont Bootstrap, Tailwind et Bulma.
Il est tout à fait fréquent d’utiliser des librairies CSS externes pour le développement de sites sous WordPress. Voyons comment ajouter ces dépendances à votre projet.
Pour les liens CDN ci-après, vérifiez qu’ils sont toujours à jour ou cherchez « CDN + nom du framework CSS » sur Google.
CDN : Content Delivery Network. Tout simplement réseau de livraison de contenu. Ce terme est utilisé pour définir un serveur distant (externe) qui injecte des ressources au chargement de vos pages.
Le saviez-vous ? Bootstrap récolte près de 74% des parts de marché des frameworks CSS !
Comment ajouter Bootstrap à un site WordPress ?
Pour ajouter Bootstrap 5 à votre projet WordPress, vous pouvez ajouter un lien CDN directement dans votre header. Avec cette solution, vous ferez un appel externe pour charger la librairie.
<head>
<!-- Bootstrap 5.1.3 via CDN -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
Comment ajouter Tailwind à un site WordPress ?
Si vous souhaitez ajouter Tailwind 2 à vos outils de développement WordPress. Vous pouvez le faire, toujours par CDN dans votre header.
<head>
<!-- Tailwind 2.2.19 via CDN -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.19/tailwind.min.css" integrity="sha512-wnea99uKIC3TJF7v4eKk4Y+lMz2Mklv18+r4na2Gn1abDRPPOeef95xTzdwGD9e6zXJBteMIhZ1+68QC5byJZw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
Comment ajouter Bulma à un site WordPress ?
Encore via un réseau de distribution de contenu externe, vous pouvez entre les balises <head> et </head> de votre site WordPress charger la librairie CSS Bulma
<head>
<!-- Bulma 0.9.3 via CDN -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.9.3/css/bulma.min.css" integrity="sha512-IgmDkwzs96t4SrChW29No3NXBIBv8baW490zk5aXvhCD8vuZM3yUSkbyTBcXohkySecyzIrUwiF/qV0cuPcL3Q==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
Comment ajouter Semantic-UI à un site WordPress ?
Si vous souhaitez utiliser Semantic-UI comme framework CSS pour vos développements WordPress via CDN, insérez le code suivant après avoir vérifié qu’il soit à jour dans votre fichier header.php
<head>
<!-- Semantic-UI 2.4.1 via CDN -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" integrity="sha512-8bHTC73gkZ7rZ7vpqUQThUDhqcNFyYi2xgDgPDHc+GXVGHXq+xPjynxIopALmOPqzo9JZj0k6OqqewdGO3EsrQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
Comment ajouter n’importe quelle librairie CSS externe à un site WordPress directement sur mon serveur web ?

Vous souhaitez ajouter des ressources CSS directement via votre serveur et ne pas vous reposer sur un CDN ? Que ça soit pour des raisons de performance ou de fiabilité, vous allez pouvoir le faire en installant localement ces librairies.
Vous avez alors plusieurs solutions :
- Télécharger la dernière version de la librairie CSS sur le site officiel
- Mettre le dossier dans votre thème WordPress
- Charger le ou les fichiers via votre fichier functions.php
OU
- Installer la librairie via un package manager comme NPM, Composer ou Bower
- Charger le ou les fichiers via votre fichier functions.php
La solution du package manager vous permet de mieux gérer vos dépendances ainsi que vos mises à jour.
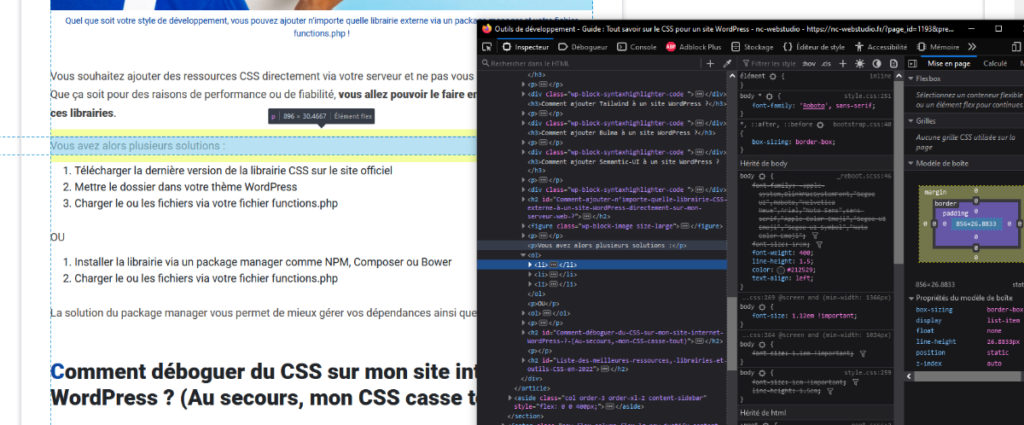
Comment déboguer du CSS sur mon site internet WordPress ? (Au secours, mon CSS casse tout)
Lorsque vous éditez du CSS sur votre site WordPress. Qu’il s’agisse d’un site sur-mesure ou pas. Vous allez être confronté à des bugs. Il est alors très important de savoir comment déboguer du CSS.
Même si vous ajoutez du CSS via un plugin ou un page-builder. Ne tombez pas dans le piège de penser que vous n’avez pas accès aux fichiers. Vous avez toujours accès aux fichiers front-end ! Il suffit de vous rendre sur la page à déboguer, d’ouvrir votre console de développeur à l’onglet « Inspecteur » et de commencer votre enquête.
Même les pages de l’admin WordPress sont des fichiers HTML. Tout ce que vous voyez dans un navigateur web est un fichier HTML. Et vous pouvez la consulter dans votre inspecteur et la modifier.
Vous pouvez même essayer plusieurs propriétés en modifiant le CSS directement dans votre console de développeur jusqu’à trouver la bonne solution.
- Ouvrez votre console de développeur avec F12 et rendez-vous à l’inspecteur OU clic droit sur l’élément de votre page puis « Ouvrir dans l’inspecteur »
- Sélectionner l’élément dans l’inspecteur si ce n’est pas déjà fait
- Vous verrez dans le volet de droite toutes les règles CSS appliquées à l’élément, et vous verrez d’où elles viennent ! Vous pourrez les modifier directement depuis cette interface pour simuler le rendu

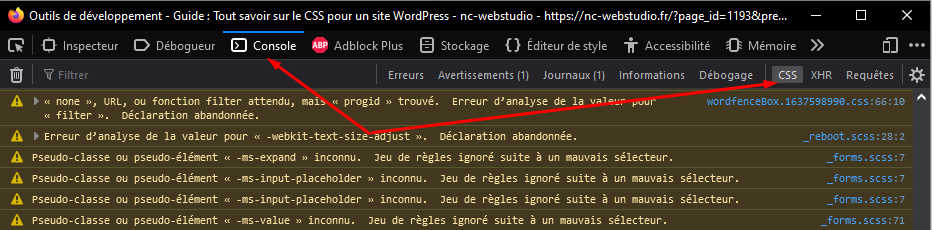
Une autre ressource intéressante de la console de développeur pour déboguer le CSS, c’est de vérifier qu’aucun bug n’est remonté dans la console à l’onglet « CSS ». Parfois quand une page est cassée, plutôt que de chercher partout, il suffit juste d’ouvrir cet onglet qui vous dira tout.
- Ouvrez votre console de développeur avec F12
- Activez le mode « CSS » dans la barre du haut et désactivez les autres journaux pour ne pas être inondé
- Prenez connaissance des informations et erreurs CSS de la page

-
Les 7 avantages d'un thème WordPress sur-mesure
-
Freelance WordPress : choisissez le bon !
-
Combien Coûte un site WordPress ? (Calculateur et Simulations 2024)
-
Agence web WordPress Nc-webstudio : la qualité agence au prix freelance
-
Le grand guide du devis pour la création de site internet WordPress
-
Comment justifier ou aligner ses textes avec l'éditeur WordPress Gutenberg ?
-
Comment installer WordPress en localhost ou manuellement ?
-
Connexion à un site WordPress : Admin, SQL, FTP, mot de passe oublié
-
Slug et Permaliens WordPress : Guide définitif
-
Thèmes WordPress : Comprendre et choisir en 2023 [Guide définitif]
-
Comment changer ou ajouter un logo sur un site WordPress ?